はじめに
地図を使って説明するときに、画像データでは拡大縮小ができずに困ったことはないだろうか?そんな悩みを解決するのがLeafletである。上下左右の自由な操作、拡大縮小、地図の切り替え、そして検索機能まで完備した万能地図ツールである。さらに、ネット環境さえあればスマホでも手軽に利用できるので、とても便利。さあ、Leafletを使って、地図の新しい可能性を体験してみよう!

[参考] Leafletとは
Leafletとは、Webサイトにインタラクティブな地図を簡単に埋め込めるJavaScriptライブラリのこと。
Googleマップみたいに、地図の拡大・縮小、移動、マーカーや図形の設置などが、JavaScriptのシンプルなコードで実現可能。Leafletはオープンソースで、軽量かつ動作が軽快なのが特徴のため、様々なWebサイトやアプリケーションで活用されている。地理情報と組み合わせたサービスや、データビジュアライゼーションなど、アイデア次第で地図の可能性は無限に広がる。 Leafletを使えば、じぶんだけの地図サービスを簡単に構築できる。
手順
①ファイルをダウンロード [1分]
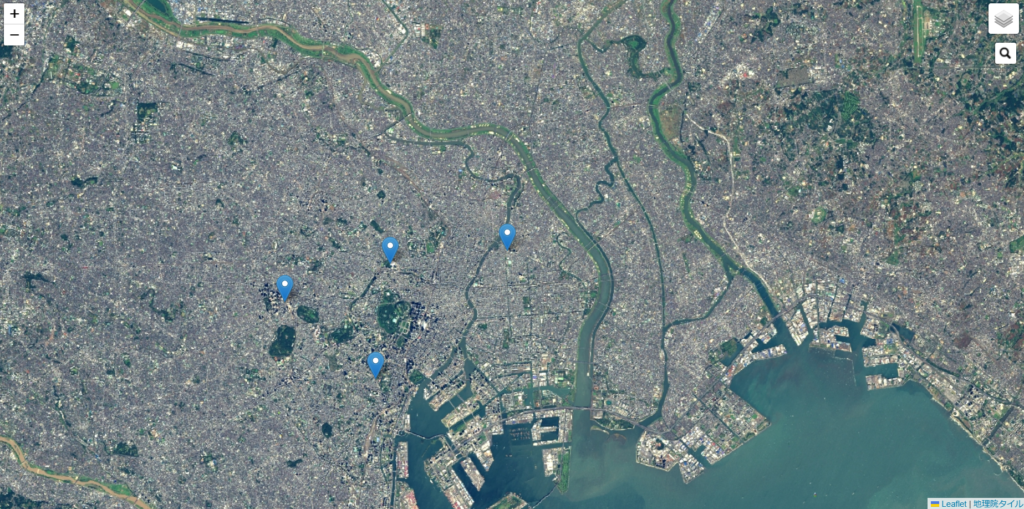
編集するHTMLファイル(zip圧縮)をダウンロードする解答後、ファイルを開いてみると、ブラウザが立ち上がり以下のようなマップが表示されれば成功。

[参考] HTMLとは
HTML(HyperText Markup Language)はウェブページを作成するために使用される言語のこと。これにより、テキスト、画像、リンクなどのコンテンツがウェブ上で表示される方法が指定される。今回は地図を表示するプログラムを記述している。ファイルの形式(拡張子)は.htmlや.htmが一般的。
②コードの編集 [3分]
サンプルでは4つの点が表示されるが、これを変更したければ48~51行目を編集すればよい(行を追加すればマーカーが増えるし、削除すれば減る)。具体的にはメモ帳等のテキストエディタでこのhtmlファイルを開き、対象部分を書き換えるだけ。
【書き換える場所】
loc:[緯度,経度]を記載。※10進法で記載すること
title:マウスを重ねたときに表示されるテキスト(検索対象)
description:クリックしたときに表示されるテキスト(非検索対象)
<!DOCTYPEThtml>
<html>
<head>
<meta charset="UTF-8">
<title>TestMap</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.min.css">
</head>
<body>
<div id="map" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.src.min.js"></script>
<script>
var map = L.map('map').setView([35.7101, 139.8107], 12);
var map0 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"});
var map1 = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map2 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map3 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map4 = L.tileLayer('http://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: "<a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors"});
var baseMaps = {
"国土地理院_標準" : map0,
"国土地理院_淡色" : map1,
"国土地理院_白" : map2,
"国土地理院_航空" : map3,
"OpenStreetMap" : map4,
};
L.control.layers(baseMaps).addTo(map);
map3.addTo(map);
var searchLayer = new L.LayerGroup();
map.addLayer(searchLayer);
var controlSearch = new L.Control.Search({
position:'topright',
layer: searchLayer,
initial: false,
zoom: 15,
marker: false
});
map.addControl( controlSearch );
var data = [
{"loc":[35.6585805,139.7432442], "title":"東京タワー", "description":"東京タワー"},
{"loc":[35.7050244,139.7504644], "title":"東京ドーム", "description":"東京ドーム"},
{"loc":[35.7101593,139.8085588], "title":"東京スカイツリー", "description":"東京スカイツリー"},
{"loc":[35.6896067,139.6983826], "title":"新宿駅", "description":"新宿駅"},
];
for(i in data) {
loc = data[i].loc,
marker = new L.Marker(new L.latLng(loc), {title: data[i].title} );
marker.bindPopup(data[i].description);
searchLayer.addLayer(marker);
}
</script>
</html>[参考] ざっくりコード解説
6~13行目:
今回はLeafletと呼ばれるJavaScriptの地図ライブラリを利用している。それに必要なデータをWebから読み込んでいる。従って当プログラムはオフライン環境では使えない点に要注意。
15~34行目:
表示する地図の設定。今回は5種類のタイル地図を用意している(国土地理院×4, OSM×1)。右上にレイヤのアイコンがあるが、これで地図を切り替えることができる。※タイル地図のことが知りたければこちらのページに詳細を記載
36~45行目:
検索用の設定。57行目に検索対象を"marker"という変数にする記述があるので、実際に検索に引っかかるのはtitleに記載のある内容となる。(=descriptionは検索対象外なので注意)
47~58行目
マーカーの設定。前半部で点の情報を定義して、後半部のfor文でマップに表示している。
Appendix
上記の解説を読むのが面倒という方は、直感で地図を作成することができる自作ツールがあるので簡単に紹介する。
Excelツール
いずれもシートに必要情報を入力して、作成ボタンを押下するだけで所望のHTMLファイルが作成可能。何か不具合や改善要望・感想などがあればフォームで連絡下さい。
HTMLファイル作成(Leaflet_点データ)
HTMLファイル作成(Leaflet_線データ)
HTMLファイル作成(Leaflet_メッシュデータ)
HTMLファイル作成(Leaflet_総合)
Javascript
とりあえずWeb上でお試ししたい方向け。
緯度経度→地図(Leaflet)
メッシュ→地図(Leaflet)
地図(Leaflet)をクリック→緯度経度表示(緯度経度1度間隔のグリッドあり)
地図(Leaflet)をクリック→緯度経度表示(緯度経度1度間隔のグリッドなし)
地図(Leaflet)をクリック→メッシュ表示



コメント