はじめに
対象者:パワポ等で地道に基本図形を駆使してフロー図等を作成するのに嫌気がさしている人
ゴール:ChatGPTを使って図が書けるようになる
制約条件:オンライン

何でもできるイメージのChatGPTですが、図(フローや体制図等)は描いてくれません…

たしかに図そのものは出力できないけど、図を描画するサービスのプログラムコードを出力させることで間接的に図を描くことができます。一緒にみていきましょう!
★関連リンク
業務で活用できるAI技集のまとめはこちら
会議時に自動で議事録をとりたい方はこちら
社内資料をAIを使って検索・要約したい方はこちら
資料用の簡単な絵をChatGPTに書かせたい方はこちら
研修のワークやe-learningをAIにサポートしてもらいたい方はこちら
手順 難易度:★☆☆☆☆
①事例 難易度:★☆☆☆☆
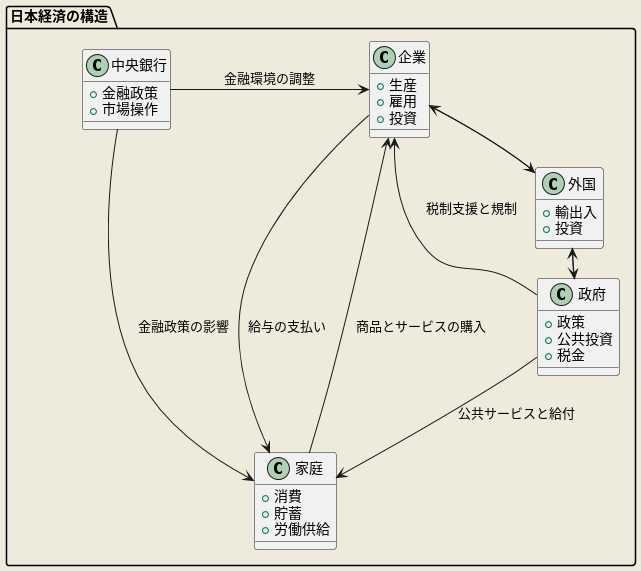
今回はPlantumlというサービスを使って、日本経済の仕組みについて図解してみる。まずはChatGPTを起動し、以下のような質問を行う。
日本経済の仕組みを図で表現したい。PlantUMLコードを出力せよ。すると以下のようなコードを得ることができる。
@startuml
skinparam backgroundColor #EEEBDC
package "日本経済の構造" {
class "政府" {
+政策
+公共投資
+税金
}
class "中央銀行" {
+金融政策
+市場操作
}
class "企業" {
+生産
+雇用
+投資
}
class "家庭" {
+消費
+貯蓄
+労働供給
}
class "外国" {
+輸出入
+投資
}
"政府" -down-> "企業" : 税制支援と規制
"政府" -down-> "家庭" : 公共サービスと給付
"中央銀行" -right-> "企業" : 金融環境の調整
"中央銀行" -left-> "家庭" : 金融政策の影響
"企業" -up-> "家庭" : 給与の支払い
"家庭" -down-> "企業" : 商品とサービスの購入
"企業" -right-> "外国" : 輸出
"外国" -left-> "企業" : 輸入
"政府" -right-> "外国" : 国際協力と交渉
"外国" -right-> "政府" : 直接投資
}
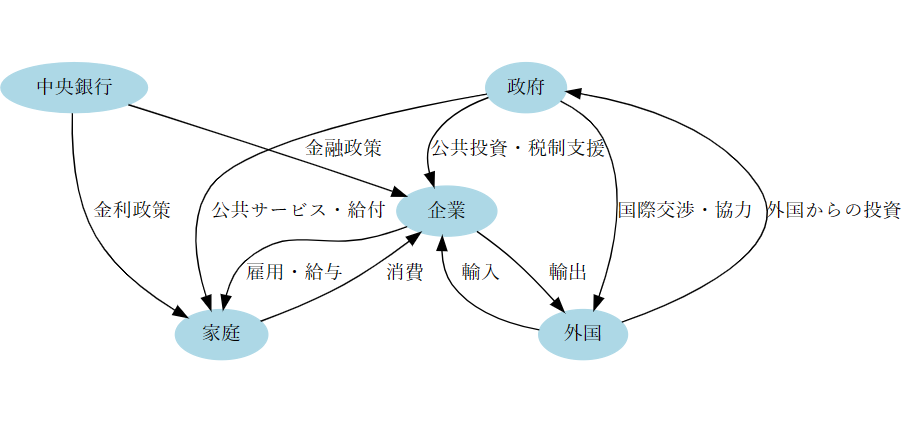
@endumlこのコードをPlantumlのコード入力用のテキストボックスに貼り付けると、以下のような図を描画することができる。プロンプトを変えれば図自体の形も変えることができるし、コード内のラベルを変更すれば図内の文字も書き換えることができるので色々と調整が可能。

②その他
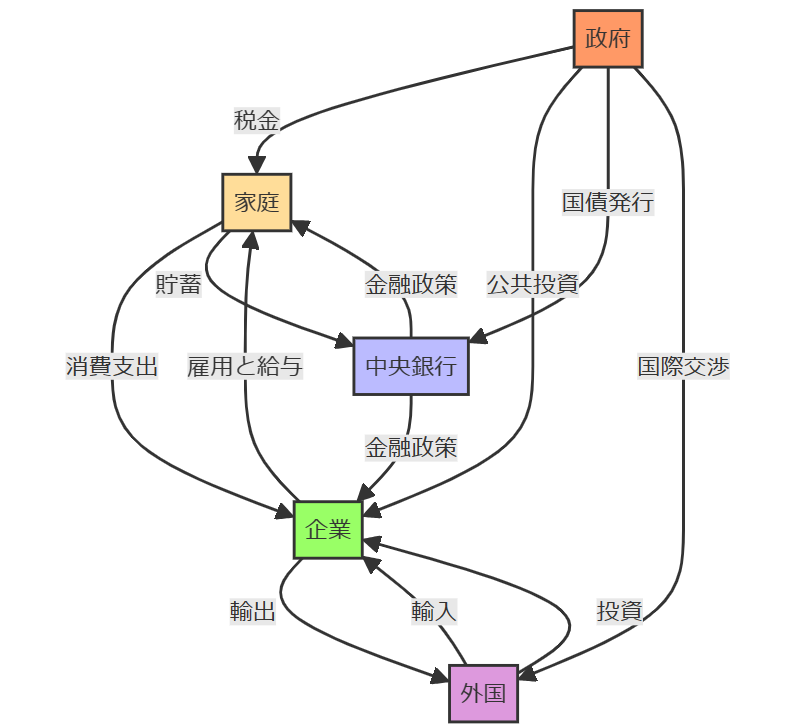
上記例はPlantUMLで描画したが、他にも図を描くサービスがあるので色々と試して頂きたい。以下に事例を示す。左がMermaidで、右がGraphvizOnline。先ほどと同じく日本経済の仕組みを描かせてみた。


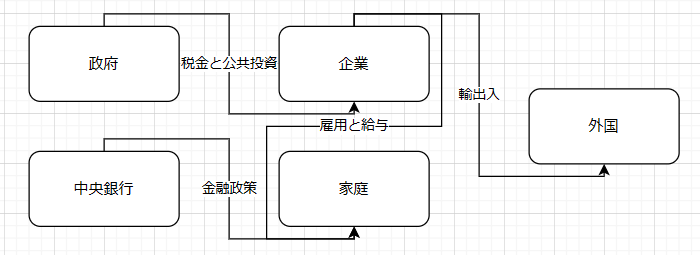
上記以外にもdraw.io(diagrams.net)というサービスがあるが、こちらでも描画は可能。[拡張]→[ダイアログを編集する]をクリックし、出てきた構文の<root>~</root>にChatGPTから出力されたコードを記載することで図が生成可能。
<mxGraphModel dx="1002" dy="569" grid="1" gridSize="10" guides="1" tooltips="1" connect="1" arrows="1" fold="1" page="1" pageScale="1" pageWidth="827" pageHeight="1169" math="0" shadow="0">
<root>
<mxCell id="0" />
<mxCell id="1" parent="0" />
<mxCell id="2" value="政府" style="rounded=1;whiteSpace=wrap;html=1;" parent="1" vertex="1">
<mxGeometry x="100" y="50" width="120" height="60" as="geometry" />
</mxCell>
<mxCell id="3" value="中央銀行" style="rounded=1;whiteSpace=wrap;html=1;" parent="1" vertex="1">
<mxGeometry x="100" y="150" width="120" height="60" as="geometry" />
</mxCell>
<mxCell id="4" value="企業" style="rounded=1;whiteSpace=wrap;html=1;" parent="1" vertex="1">
<mxGeometry x="300" y="50" width="120" height="60" as="geometry" />
</mxCell>
<mxCell id="5" value="家庭" style="rounded=1;whiteSpace=wrap;html=1;" parent="1" vertex="1">
<mxGeometry x="300" y="150" width="120" height="60" as="geometry" />
</mxCell>
<mxCell id="6" value="外国" style="rounded=1;whiteSpace=wrap;html=1;" parent="1" vertex="1">
<mxGeometry x="500" y="100" width="120" height="60" as="geometry" />
</mxCell>
<mxCell id="7" value="税金と公共投資" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=0.5;exitY=0;entryX=0.5;entryY=1;" parent="1" source="2" target="4" edge="1">
<mxGeometry width="50" height="50" as="geometry" />
</mxCell>
<mxCell id="8" value="金融政策" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=0.5;exitY=0;entryX=0.5;entryY=1;" parent="1" source="3" target="5" edge="1">
<mxGeometry width="50" height="50" as="geometry" />
</mxCell>
<mxCell id="9" value="雇用と給与" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=0.5;exitY=0;entryX=0.5;entryY=1;" parent="1" source="4" target="5" edge="1">
<mxGeometry width="50" height="50" as="geometry" />
</mxCell>
<mxCell id="10" value="輸出入" style="edgeStyle=orthogonalEdgeStyle;rounded=0;html=1;exitX=0.5;exitY=0;entryX=0.5;entryY=1;" parent="1" source="4" target="6" edge="1">
<mxGeometry width="50" height="50" as="geometry" />
</mxCell>
</root>
</mxGraphModel>
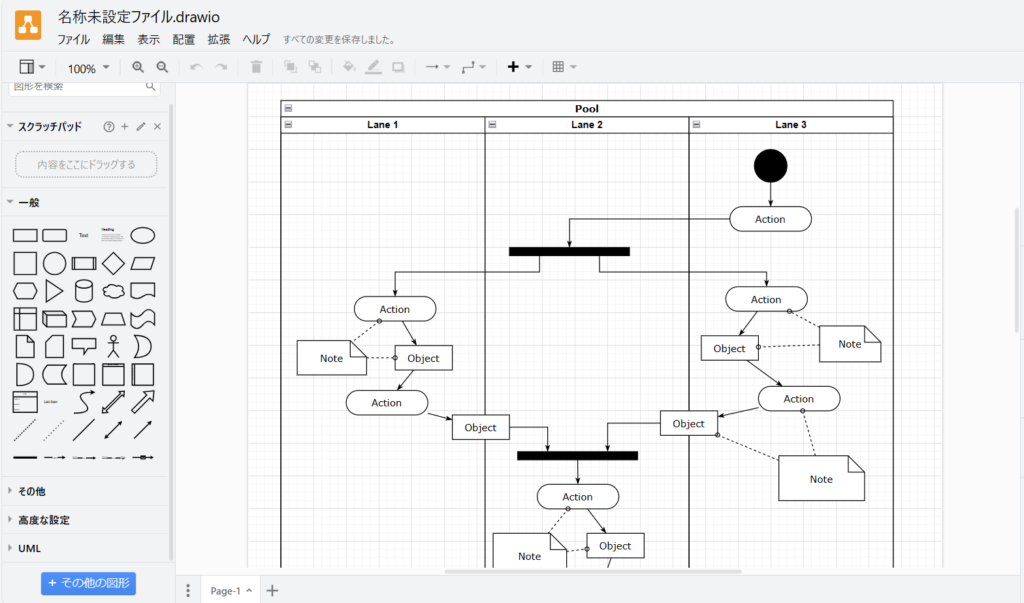
draw.ioはコードでの描画だけでなく、オブジェクトを直接編集することができるので個人的にはお勧めである。[ファイル]→[新規作成]を押すと様々なテンプレートが表示されたり、図形の種類も豊富なので図を描きたい方は一度触ってみて頂きたい。

Appendix
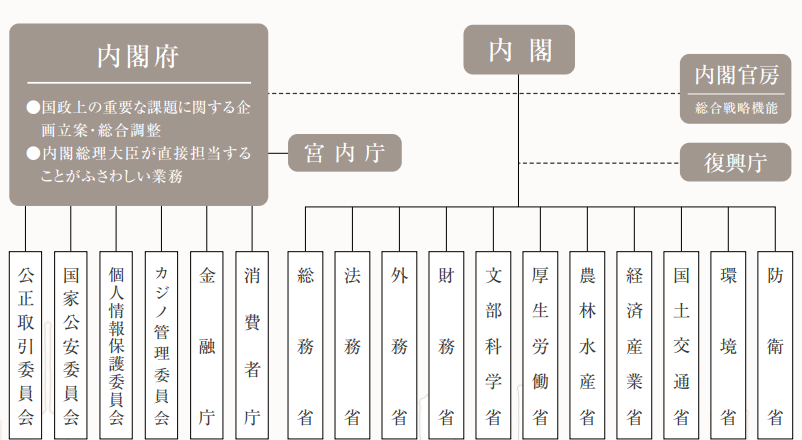
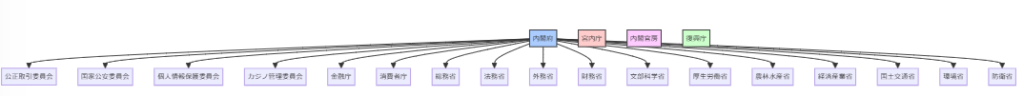
有料版のChat-GPT(GPT-4, 4o)を使うことで、複雑な形でなければ画像から図形に変換することもある程度は可能。たとえば以下のような組織図の画像を添付したうえで、「この画像をmermaid形式でして欲しい」とプロンプトを入力すれば、(形はだいぶ変形してしまうが)ある程度の精度の図形が出力可能。

graph TD
A[内閣府] --> B[公正取引委員会]
A --> C[国家公安委員会]
A --> D[個人情報保護委員会]
A --> E[カジノ管理委員会]
A --> F[金融庁]
A --> G[消費者庁]
A --> H[総務省]
A --> I[法務省]
A --> J[外務省]
A --> K[財務省]
A --> L[文部科学省]
A --> M[厚生労働省]
A --> N[農林水産省]
A --> O[経済産業省]
A --> P[国土交通省]
A --> Q[環境省]
A --> R[防衛省]
S[宮内庁]
T[内閣官房]
U[復興庁]
style A fill:#aaccff,stroke:#333,stroke-width:2px;
style S fill:#ffcccc,stroke:#333,stroke-width:2px;
style T fill:#ffccff,stroke:#333,stroke-width:2px;
style U fill:#ccffcc,stroke:#333,stroke-width:2px;



コメント
I am really inspired along with your writing skills and also with the structure on your weblog. Is this a paid theme or did you modify it your self? Anyway stay up the nice high quality writing, it’s rare to look a great weblog like this one today!