はじめに
対象者:Webでそれっぽい画像を探すのに嫌気がさしている人
ゴール:ChatGPT+α を使って自由に図が書けるようになる
制約条件:オンライン, 有料

パワポで説明用のポンチ絵や概要図を描くのがとても面倒です…

有料版で使えるGPT-4であれば実は画像が作れます。さらにAdvanced data analysisという機能を使えば理想に近いものが作れる可能性が高まります。
★関連リンク
業務で活用できるAI技集のまとめはこちら
会議時に自動で議事録をとりたい方はこちら
社内資料をAIを使って検索・要約したい方はこちら
資料用の簡単な図をChatGPTに書かせたい方はこちら
研修のワークやe-learningをAIにサポートしてもらいたい方はこちら
GPT-4を通常利用する 難易度:★☆☆☆☆
①プロンプト作成&実行 難易度:★☆☆☆☆
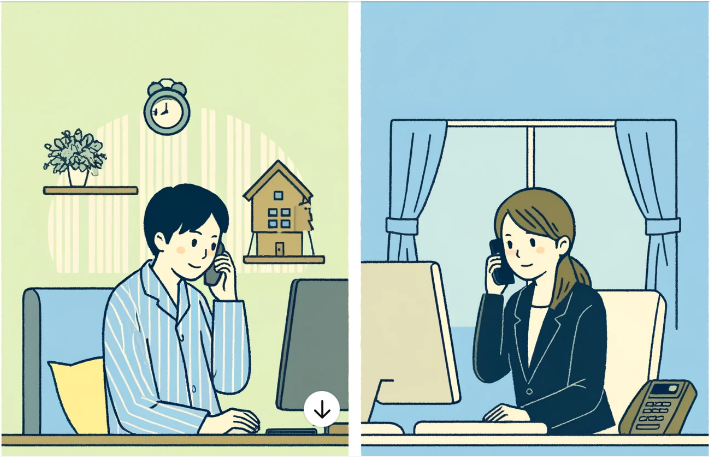
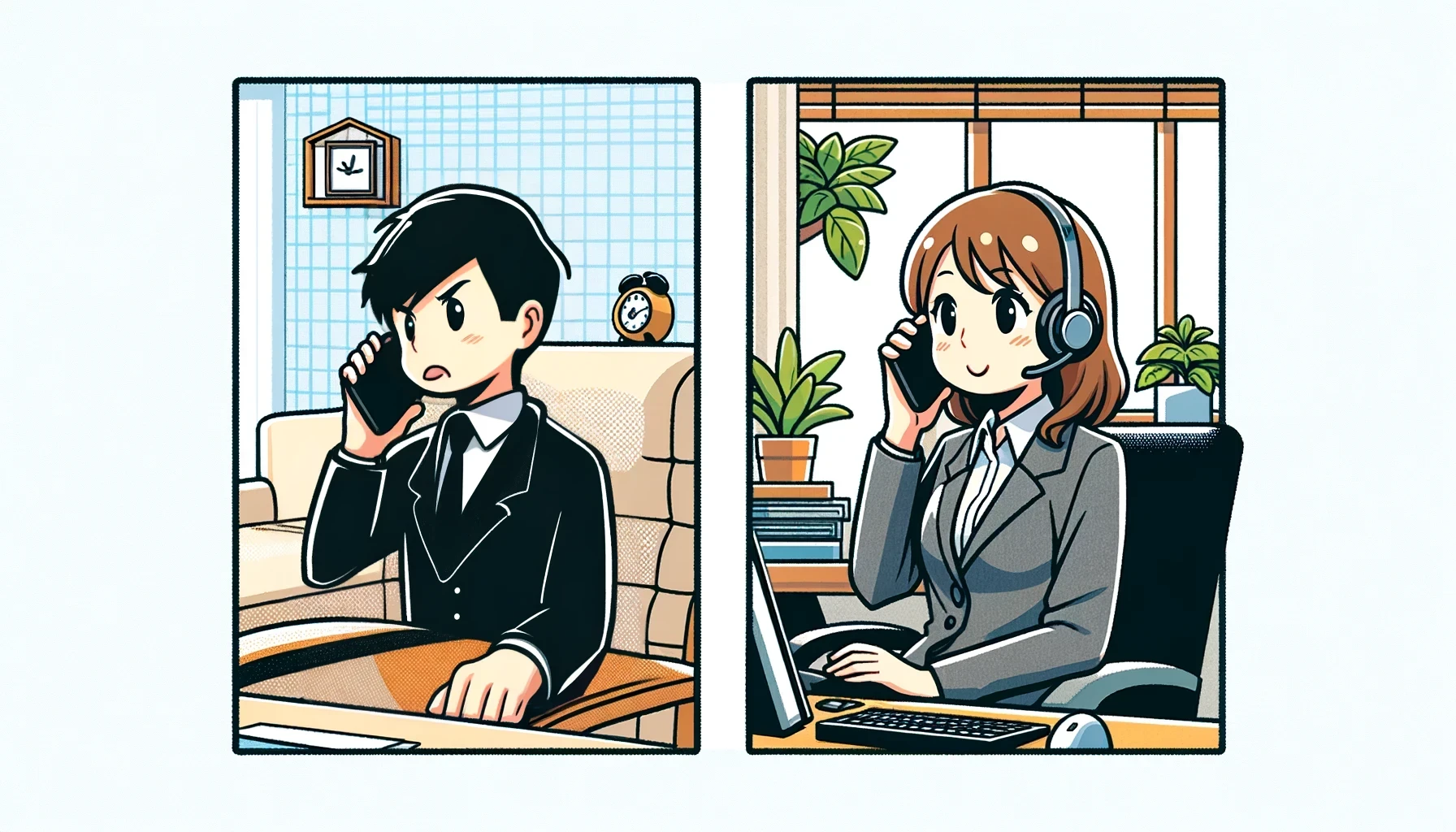
今回はChat-GPTを利用するが、現時点で画像出力のできない無料版(GPT-3.5)ではなく有料版(GPT-4.0)を使う。以下に事例を示す。簡単な画像であれば、プロンプトが雑でもいい感じに出力してくれる。
以下の条件に合致した絵を描画してほしい。
・シンプルなアニメ調
・2人のビジネスマンが電話をしている
・1人は男性でパジャマ姿で家から携帯電話で通話(画面左側)
・もう1人は女性で会社から携帯電話で電話(画面右側)

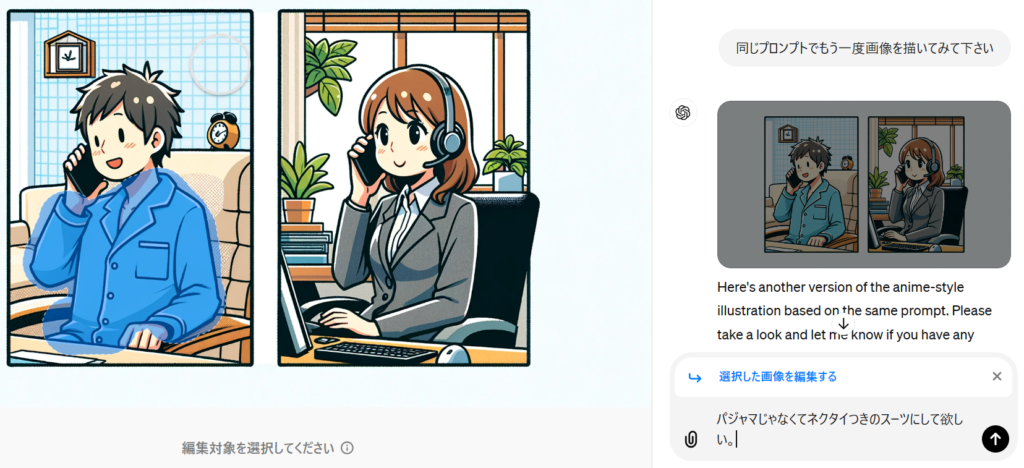
②微修正をおこなう 難易度:★☆☆☆☆
生成された画像を微修正したい場合は、Chat-GPT上で生成された画像をクリックすると編集画面に切り替わるので画面上部にある「選択する」を押して修正したい部分を塗りつぶす。その後、画面右側で選択した画像に対してプロンプトを記載する。
パジャマじゃなくてネクタイつきのスーツにして欲しい。
すると以下のように選択した部分だけ変更された画像が出力される。一発で完璧な画像を狙うよりは微修正をおこなう方がお勧め。

[参考] 変えるのは顔以外がベター 例えば表情をかえるために顔を選択して再度プロンプトを流すと別人になってしまうケースが多い。微修正するのは顔以外の服装や背景などにするのが無難。ちなみに先ほどの男性の画像(左側)を「怒った顔にしてほしい」というプロンプトで変換したところ、全く別人になってしまった(下図)。
GPT-4で画像から画像をつくる 難易度:★☆☆☆☆
GPT-4は画像から画像を作成(img-to-img)も可能で以下に簡単な例を示す。
①プロンプト作成&実行 難易度:★☆☆☆☆
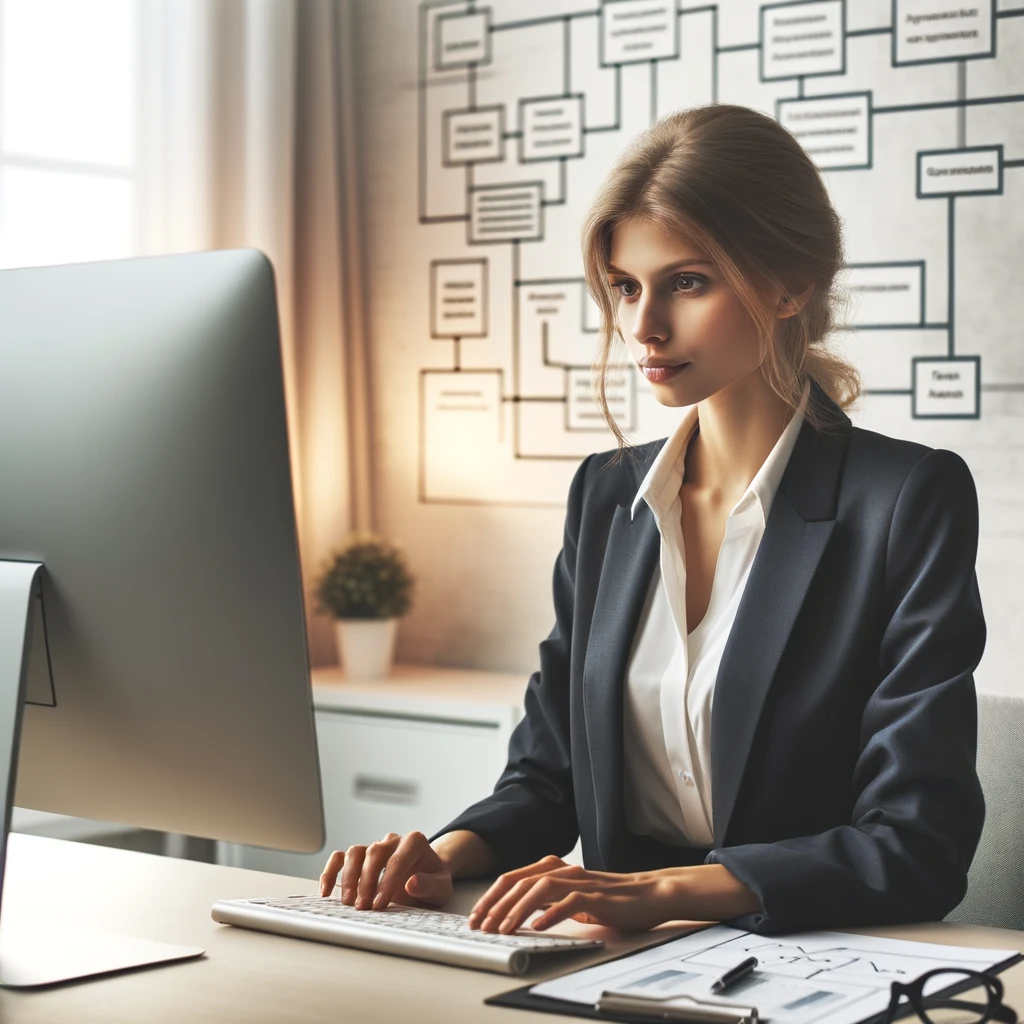
気になる画像をGPT-4にアップロードして以下のプロンプトを入力。今回は適当に書いた線画のiphoneをリアルな形に変換してみる。
この画像を3D画像にしてください。

今回のようにイメージに近しい画像があれば、「画像をUL→プロンプトで指示して画像生成」をすると良い。複雑な画像の場合は、「画像をUL→画像を1度説明してもらう→説明文章を引用+追加でプロンプトで指示して画像生成」のほうが成功確率が上がる場合がある(厳密にはimg-to-imgでは無くなるが)。
GPT-4で線画をつくる 難易度:★★☆☆☆
画像は一度作ってしまうと編集が難しいが、線画で作っておくと後からの編集の幅が広がるのでこちらの手法も紹介。
①プロンプト作成&実行 難易度:★☆☆☆☆
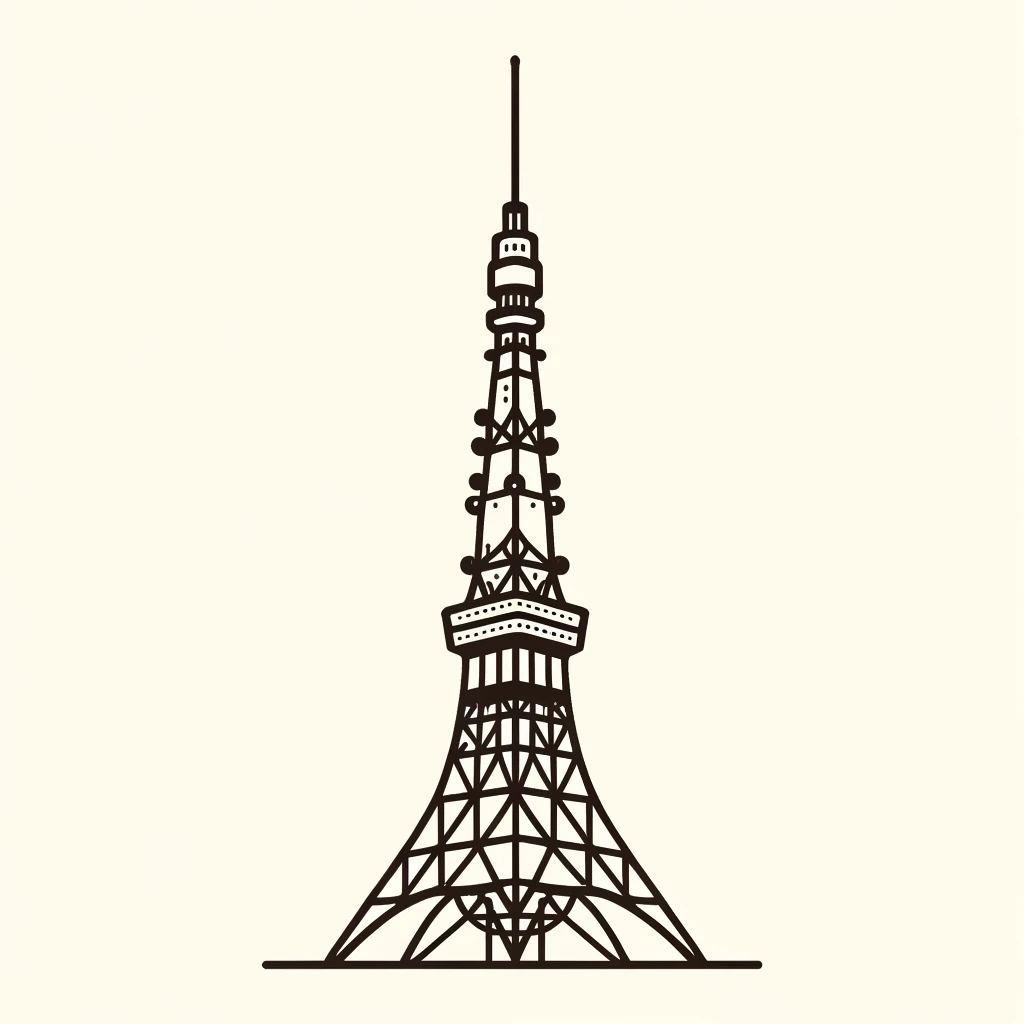
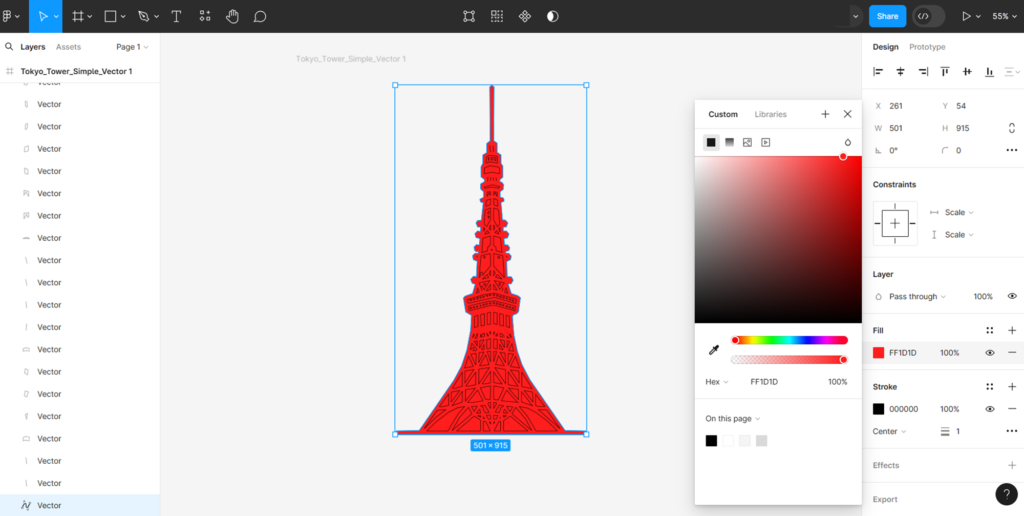
まずは目当てのものを画像ファイルとしてChat-GPTに出力してもらう(あるいは画像をULする)。複雑な形にしてしまうと最後に出力されるsvgファイルのサイズが大きくなってしまうので、なるべく単純化して描いた方が良い。以下に事例を示す。下図の左側が画像ファイル、右側がSVGファイル。
東京タワーを超シンプルに線画で作成してほしい画像をトレースしてベクターパスを生成しSVGファイルで保存して

②無料オンライン編集ツールで加工 難易度:★★☆☆☆
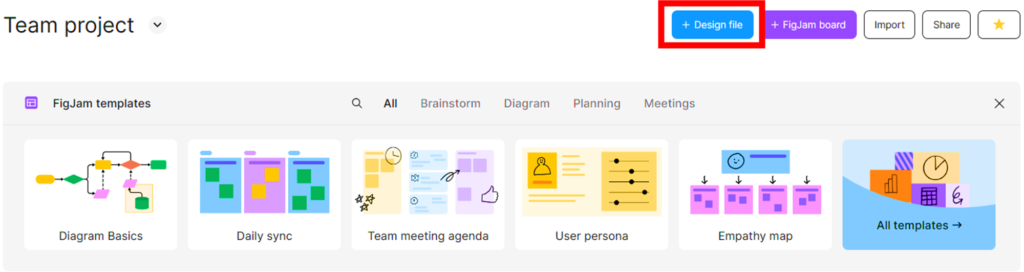
今回はFigmaというツールを活用する。こちらのサービスは無料で利用可能でGoogleアカウントがあればログインもスムーズに実施できる。ログイン後は「+Design file」を押下すると下の画面のような編集画面に遷移するので、生成したsvgファイルを画面にドラッグ&ドロップすると自由に編集できるようになる。


Akuma.aiでお絵描きしながら作成する
Akuma.aiは、日本の渋谷にあるkinkaku株式会社が提供する画像生成AIサービス。このサービスは、Stable Diffusionのモデルを使用しており、ユーザーは自分でモデルを選択したり、独自のデータを基に学習させることができる。
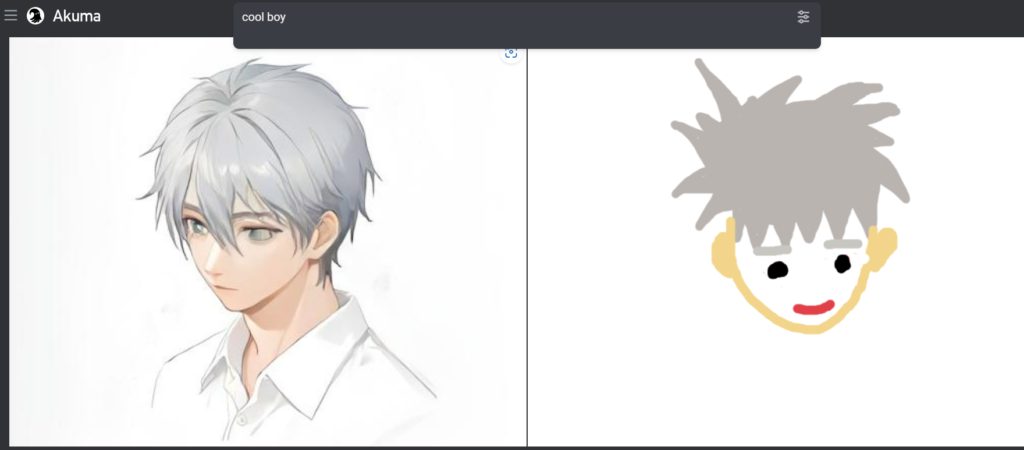
今回は文章を使わずに描画で画像を生成する機能を使った手法を紹介する。他の画像生成AIと異なる部分としては、ユーザーはマウスやタッチ操作で絵を描きながら、リアルタイムで画像の変化を確認しつつ調整が可能となる点。したがってガチャの要素が減るため、ある程度絵が描ける人にお勧めのサービスといえる。
①プロンプト作成&実行
まずはAkuma.aiにアクセスしログインを行う(Googleアカウントでログイン可能)。その後、「AI Canvas」という項目があるのでクリックする。するとテキストボックスが表示されるので英語でプロンプトを入力する。
②お絵描きをする
画面が左右に2ブロック表示されるので、右側の画面にペンを使って自分の好きな絵を描画する。するとほぼリアルタイムで左側の画面にAIで作画した絵が表示されるので、微調整を繰り返しながら絵を仕上げていく。下図ではプロンプトに「cool boy」と入力し、右側に簡単な絵を描いたところ、良い感じのAI作画結果が左側に表示された。





コメント
I appreciate you sharing this blog post. Thanks Again. Cool.
It’s going to be ending of mine day, except before finish I am
reading this fantastic article to increase my knowledge.
Can you tell us more about this? I’d care to find out more details.
I’m now not positive the place you are getting your info, however great topic.
I needs to spend some time learning much more or figuring out more.
Thank you for great information I used to be on the lookout for this info for my mission.