はじめに
Excelを使用して3D地図を作成することは、地理情報システム(GIS)ソフトウェアを使用することなく、手軽に地図を作成できる方法の1つです。Excelは、表計算ソフトウェアとして広く知られており、多くの人が利用しているため、GISソフトウェアを使うよりも手軽に取り組めるというメリットがあります。この記事では、Excelを使用して3D地図を作成するための基本的な手順やコツについて説明していきます。

★関連リンク
業務で活用できるAI技集のまとめはこちら
手順
3Dマップが利用可能か確認する
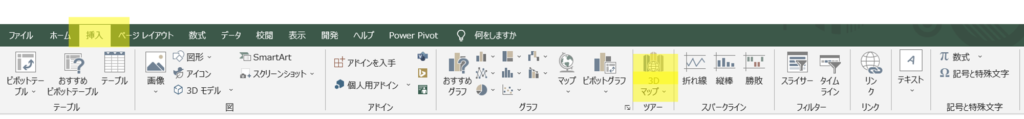
まずExcelの3Dマップ機能を使えるか確認にするところからスタートします。挿入タブの3Dマップをクリックしてください。初回はアドインを有効化するかどうか問われる場合がありますが、その場合は「有効化」を押してください。

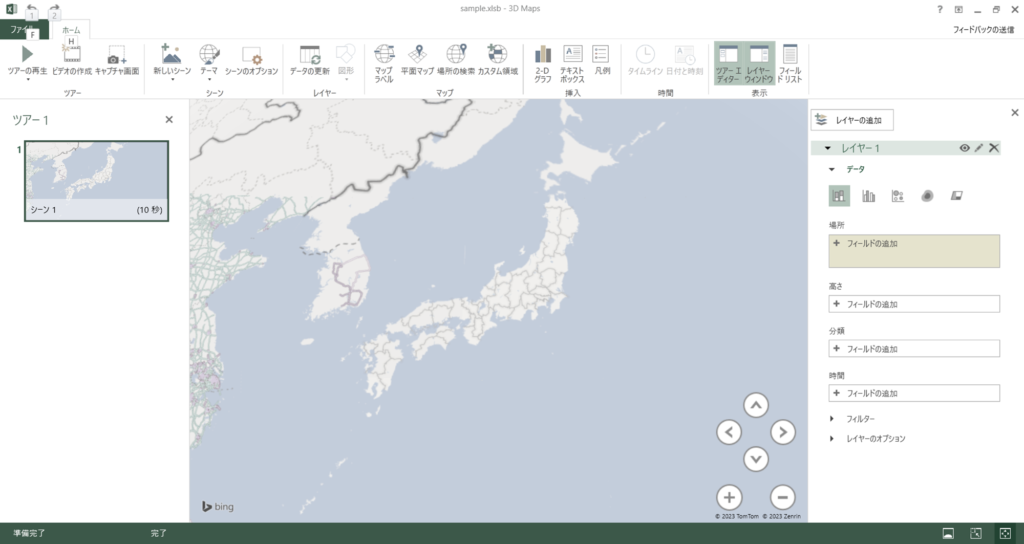
「挿入タブ→3Dマップ→3D Maps を開く」と進めていって下図のようなマップ画面がでれば成功です。もしうまくいかない方がいたら以下のような要因が考えられますのでご確認ください。
ⅰ)アドインがアクティブになっていない
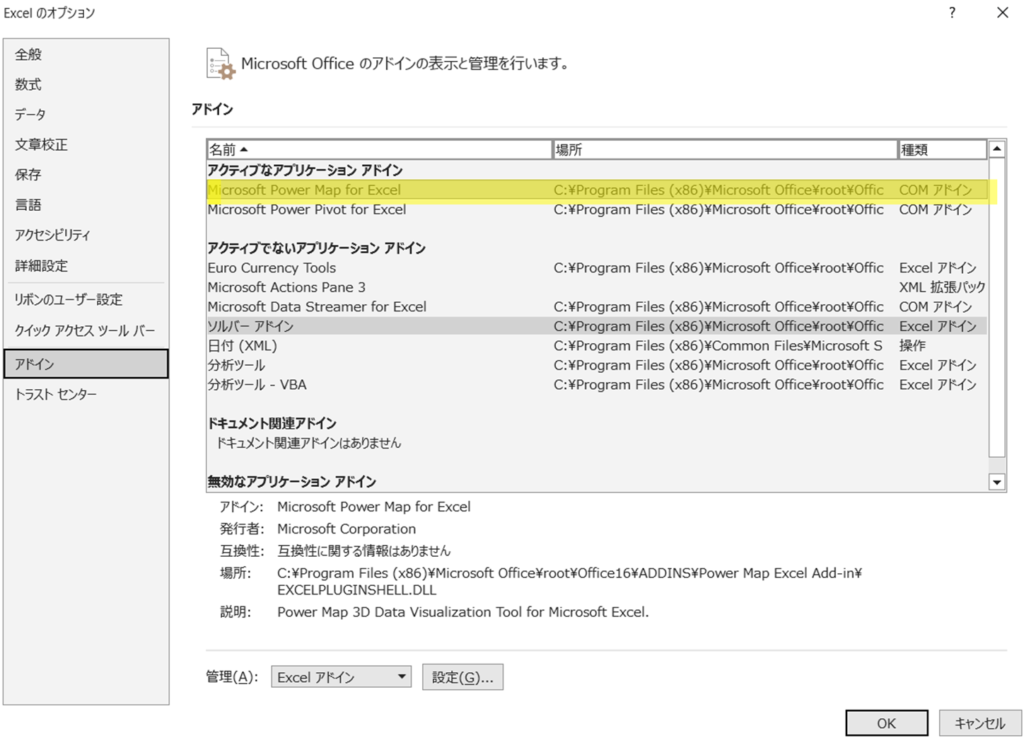
Excelのオプションを開いて「Microsoft Power Map for Excel」がアクティブになっているか確認ください。確認方法は、ファイル→その他…→オプションでExcelのオプションが開きますので、その後アドインをクリックしてください。
ⅱ)ファイル形式がcsvになっている
csv形式のファイルをExcelで開いていると、3Dマップのアイコンはグレーアウトして使用不可となります。xlsxやxlsbなどのexcel形式に変換してからExcelを開き直してください。
ⅲ)Excelのバージョンが古い
Excel2016以降でないと利用できないので、もしバージョンが古い場合はアップグレード等をご検討ください。


簡単なデータでマップ化してみる
実例として、山手線全30駅をマップ化したいと思います。まず下の表(31行×3列)をExcelにコピー&ペーストします(Excelに上手く貼り付かない人はこちらからサンプルのExcelファイルがDL可能です)。その後、「挿入タブ→3Dマップ→3D Maps を開く」と進めてみて下さい。そうすると違う画面(3Dマップ)に遷移するはずです。
| 駅名 | 緯度 | 経度 |
| 東京 | 35.6814 | 139.7661 |
| 有楽町 | 35.6751 | 139.7633 |
| 新橋 | 35.6655 | 139.7596 |
| 浜松町 | 35.6556 | 139.7567 |
| 田町 | 35.6457 | 139.7476 |
| 高輪ゲートウェイ | 35.6355 | 139.7407 |
| 品川 | 35.6302 | 139.7404 |
| 大崎 | 35.6197 | 139.7286 |
| 五反田 | 35.6264 | 139.7234 |
| 目黒 | 35.6340 | 139.7158 |
| 恵比寿 | 35.6467 | 139.7101 |
| 渋谷 | 35.6585 | 139.7013 |
| 原宿 | 35.6702 | 139.7027 |
| 代々木 | 35.6831 | 139.7020 |
| 新宿 | 35.6909 | 139.7003 |
| 新大久保 | 35.7013 | 139.7000 |
| 高田馬場 | 35.7123 | 139.7038 |
| 目白 | 35.7212 | 139.7066 |
| 池袋 | 35.7289 | 139.7104 |
| 大塚 | 35.7314 | 139.7287 |
| 巣鴨 | 35.7335 | 139.7393 |
| 駒込 | 35.7365 | 139.7469 |
| 田端 | 35.7381 | 139.7609 |
| 西日暮里 | 35.7321 | 139.7668 |
| 日暮里 | 35.7278 | 139.7710 |
| 鶯谷 | 35.7205 | 139.7788 |
| 上野 | 35.7138 | 139.7773 |
| 御徒町 | 35.7074 | 139.7746 |
| 秋葉原 | 35.6987 | 139.7742 |
| 神田 | 35.6917 | 139.7709 |
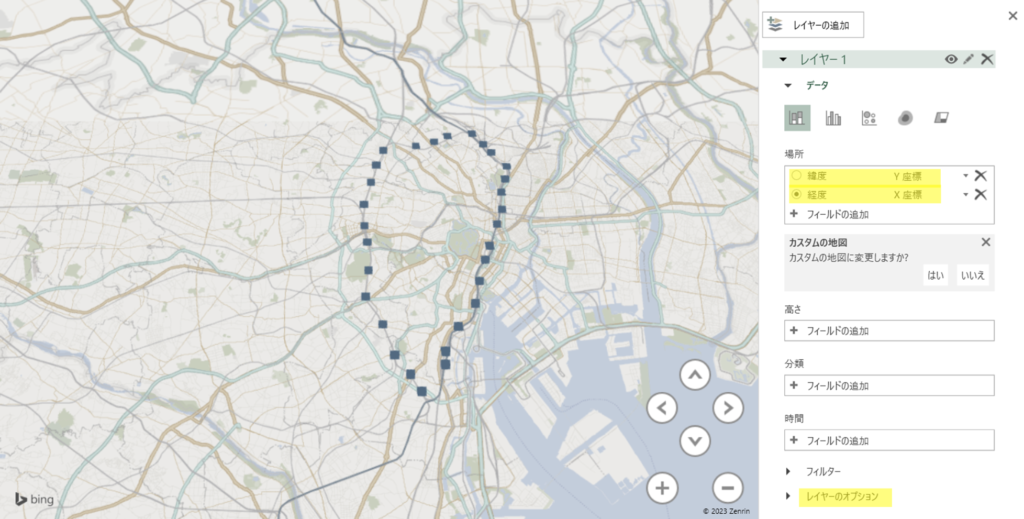
そのあと、下の図のように緯度をY座標、経度をX座標として場所を定義すると地図上に四角い点が表示されます。ちなみに場所の定義は緯度経度以外に住所を指定することもできます。ただし住所は区画を表現する手法であって緯度経度のように一意の場所を示すことができないため多少の誤差が生じる点にご注意ください。もし大きさや色を変えたかったら、右下のほうにあるレイヤのオプションをクリックすると色々と調節できるようになります。

簡単なデータで3Dマップ化してみる
今度は、山手線全30駅を3Dマップ化したいと思います。まず下の表(31行×5列)をExcelにコピー&ペーストします(Excelに上手く貼り付かない人はこちらからサンプルのExcelファイルがDL可能です)。その後、先程と同様に「挿入タブ→3Dマップ→3D Maps を開く」と進めてみて下さい。
| 駅名 | 緯度 | 経度 | 乗降者数[千] | 駅名の 文字数 |
| 東京 | 35.6814 | 139.7661 | 934 | 2 |
| 有楽町 | 35.6751 | 139.7633 | 346 | 3 |
| 新橋 | 35.6655 | 139.7596 | 563 | 2 |
| 浜松町 | 35.6556 | 139.7567 | 324 | 3 |
| 田町 | 35.6457 | 139.7476 | 312 | 2 |
| 高輪ゲートウェイ | 35.6355 | 139.7407 | 30 | 8 |
| 品川 | 35.6302 | 139.7404 | 766 | 2 |
| 大崎 | 35.6197 | 139.7286 | 346 | 2 |
| 五反田 | 35.6264 | 139.7234 | 282 | 3 |
| 目黒 | 35.6340 | 139.7158 | 231 | 2 |
| 恵比寿 | 35.6467 | 139.7101 | 295 | 3 |
| 渋谷 | 35.6585 | 139.7013 | 741 | 2 |
| 原宿 | 35.6702 | 139.7027 | 150 | 2 |
| 代々木 | 35.6831 | 139.7020 | 140 | 3 |
| 新宿 | 35.6909 | 139.7003 | 1578 | 2 |
| 新大久保 | 35.7013 | 139.7000 | 102 | 4 |
| 高田馬場 | 35.7123 | 139.7038 | 423 | 4 |
| 目白 | 35.7212 | 139.7066 | 76 | 2 |
| 池袋 | 35.7289 | 139.7104 | 1133 | 2 |
| 大塚 | 35.7314 | 139.7287 | 117 | 2 |
| 巣鴨 | 35.7335 | 139.7393 | 154 | 2 |
| 駒込 | 35.7365 | 139.7469 | 99 | 2 |
| 田端 | 35.7381 | 139.7609 | 94 | 2 |
| 西日暮里 | 35.7321 | 139.7668 | 201 | 4 |
| 日暮里 | 35.7278 | 139.7710 | 230 | 3 |
| 鶯谷 | 35.7205 | 139.7788 | 52 | 2 |
| 上野 | 35.7138 | 139.7773 | 376 | 2 |
| 御徒町 | 35.7074 | 139.7746 | 141 | 3 |
| 秋葉原 | 35.6987 | 139.7742 | 504 | 3 |
| 神田 | 35.6917 | 139.7709 | 212 | 2 |
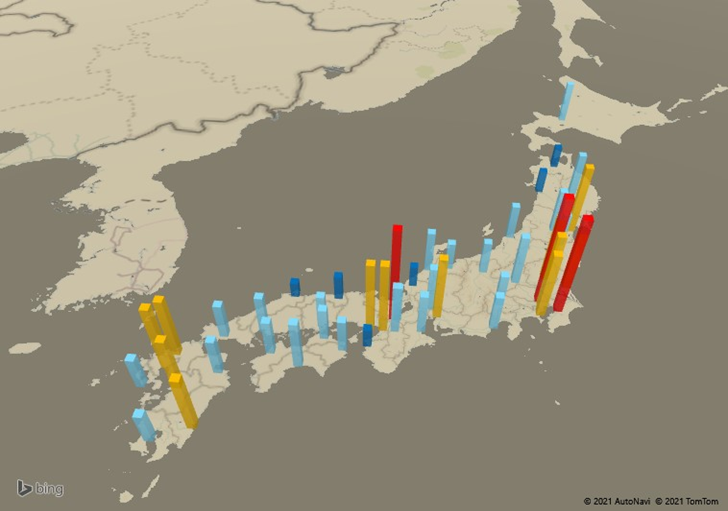
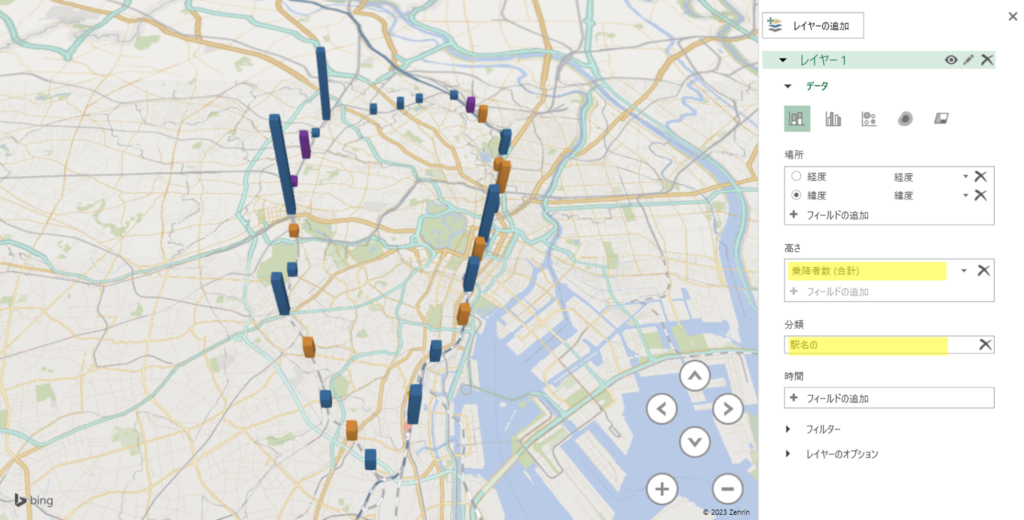
そのあと、先程と同様に緯度をY座標、経度をX座標として場所を定義したあと、高さに乗降者数、分類に駅名の文字数を指定してみて下さい。そうすると高さをもったマップが表示されるはずです。この棒グラフの高さは乗降者数の値と相関しており、新宿・池袋などの大規模な駅ではかなり高く表現されています。また色分けについては駅名の文字数という列の値と相関しており、同じ値は同じ色で表現されています(例えば駅名の文字数=2だったら青など)。

デザインを少し変えてみる
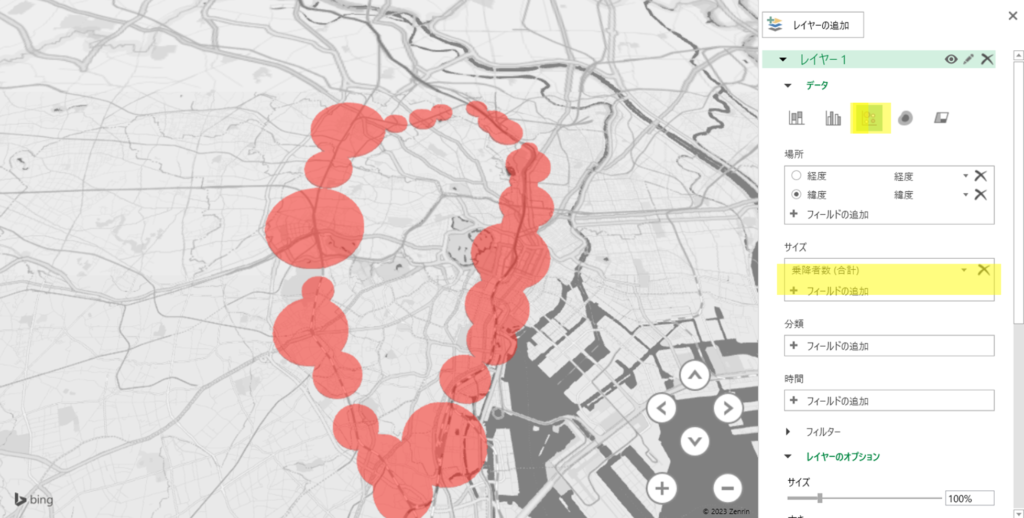
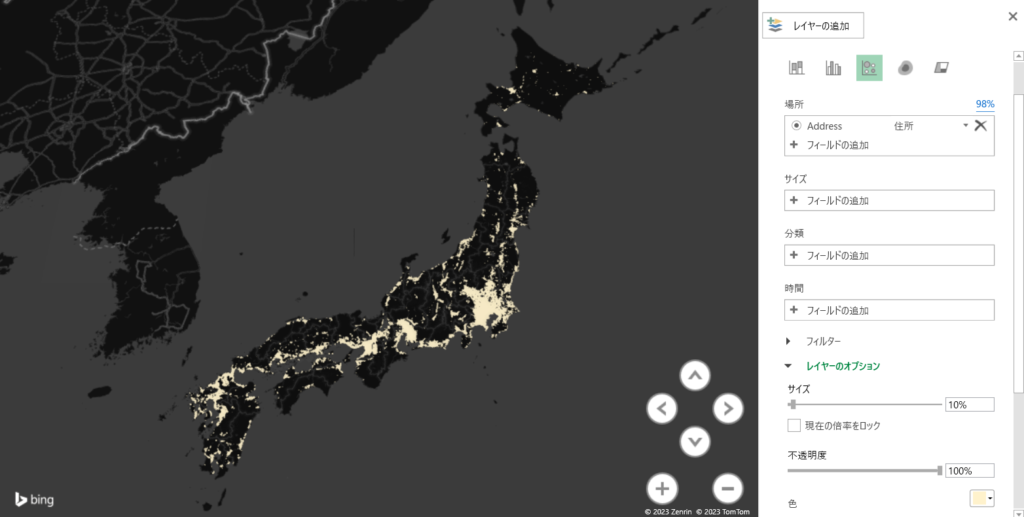
グラフの種類(視覚エフェクト)を変更すると、すこし雰囲気の違った地図を作成することができます。下の例はバブルという表現方法で、サイズに乗降者数を指定すればその数に比例した大きさの円を表示することができます(下図)。これでどの駅の人数が多いか一目瞭然になりました。

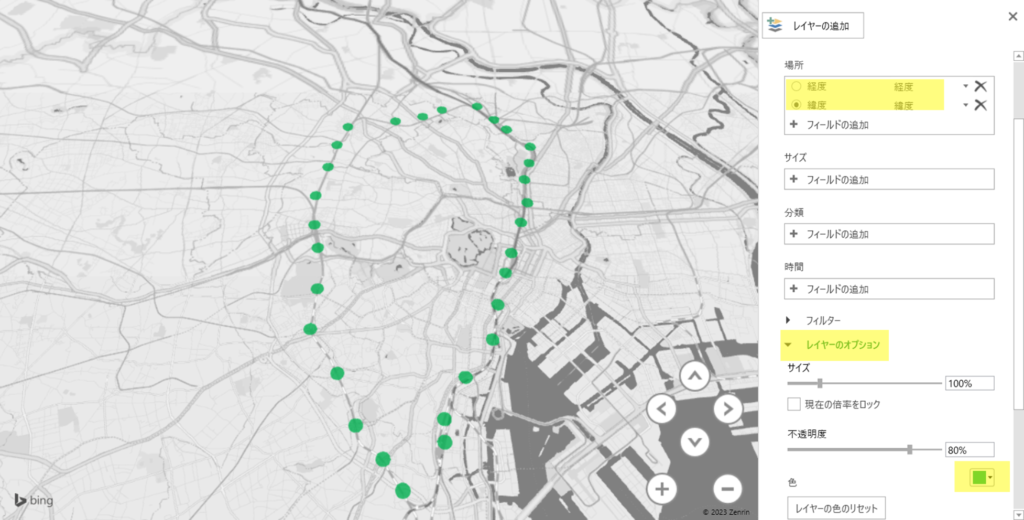
サイズを一定(特になにも指定しない)にすれば、下図のように点を落としたようなマップも作成できます。色や大きさはレイヤーオプションで変更することができるので、すっきりした見た目にしたければこちらの使い方もお勧めです。

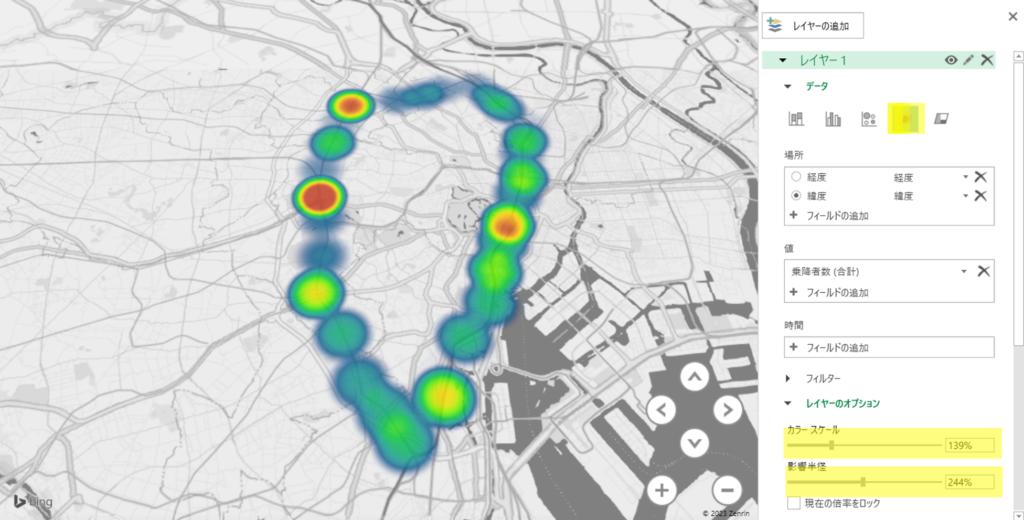
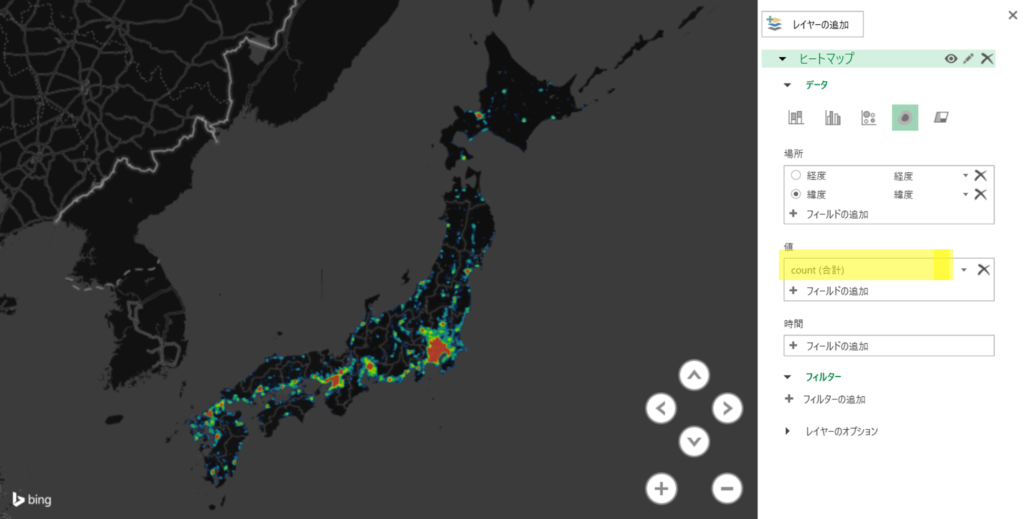
グラフの種類(視覚エフェクト)をヒートマップに変更すると、サーモグラフィ(赤外線を利用した熱分布)のようなマップを得ることができます。カラースケールや影響半径を調節することで、自分の好みに合ったヒートマップを作成することができます。

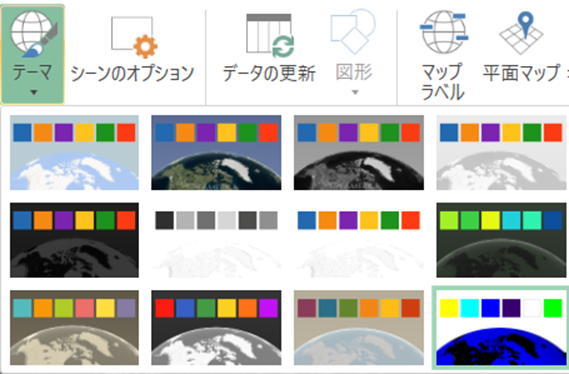
次にマップのテーマを変えてみます。画面情報にテーマと書かれたアイコンがありますので、それをクリックすると12個(3行×4列)のテーマを選択することができます。

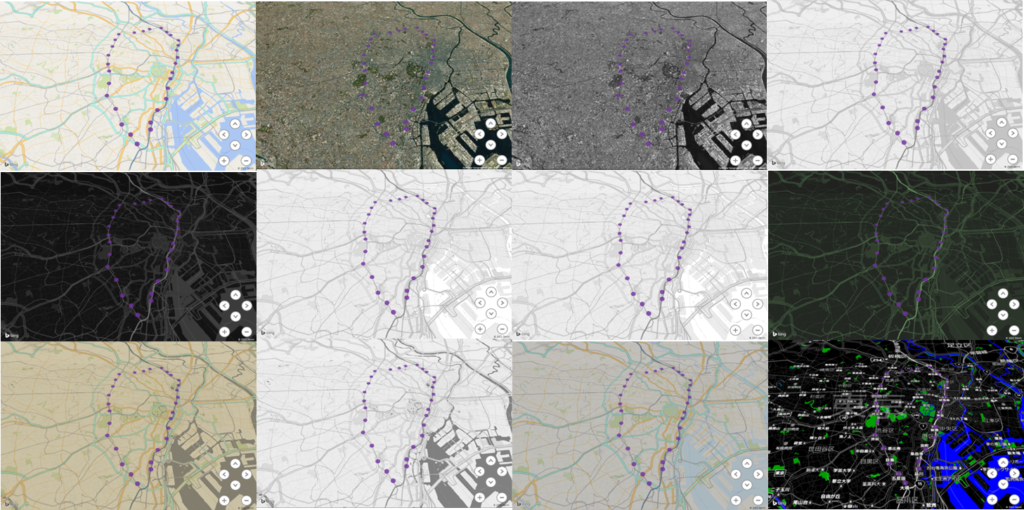
12個のテーマはそれぞれ以下のようなマップになります。航空写真や白黒ベースの地図に変更することができますので、お好みのスタイルを選択頂ければと思います。

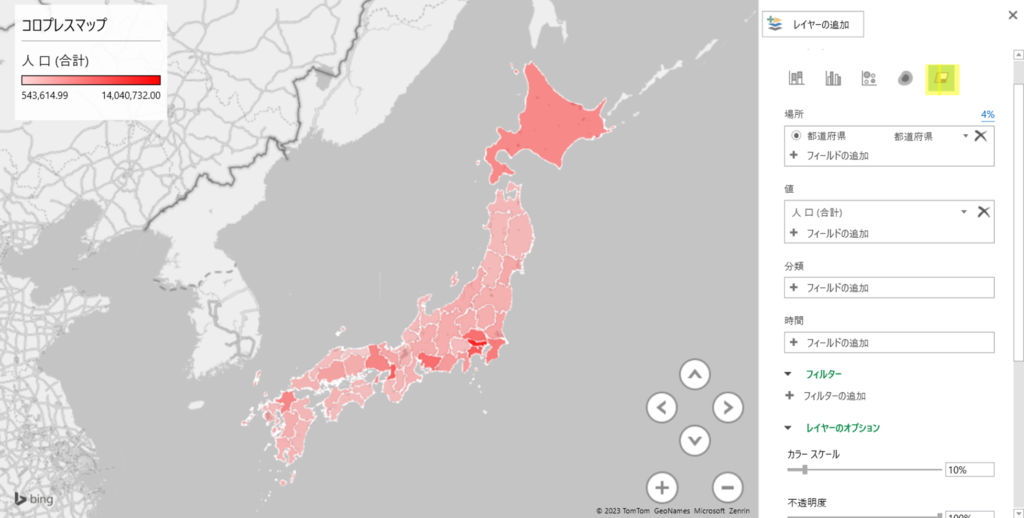
その他にも都道府県単位でコロプレス地図(行政区画単位で塗り分けた地図)も作成可能です。以下のようなテーブルを用意してグラフの種類(視覚エフェクト)を区画にすれば作成可能です。非常にスタイリッシュな地図が手軽に作れるのですが、残念ながら市区町村には対応していないです。もし市区町村や住所単位で実施したければQGISなどのGISツールを使うことをお勧めします。
| 都道府県 | 人口 |
| 東京都 | 14040732 |
| 神奈川県 | 9232794 |
| 大阪府 | 8787414 |
| … | … |

Appendix
お手軽に地図を作成できるということでかなり便利な3Dマップ機能ですが、そこそこ容量の大きいデータになるとレスポンスはどうなるのかを試してみました。
【テスト環境】
・OS : Windows11 Home 64bit
・CPU: 11th Gen Intel(R) Core(TM) i3-1115G4@3.00GHz
・データ数: 約2万件
・実施内容: データを3Dマップに読み込ませる(≒下図を作成する)

結論からいうと大体1秒/100件くらいでしたので、2万件だと200秒程度、つまり3~4分で読み込みが完了しました。読み込んだ後の動作も比較的サクサク動きましたので、正直なところ点を落とすだけであればExcelの3Dマップで十分かもしれないです。
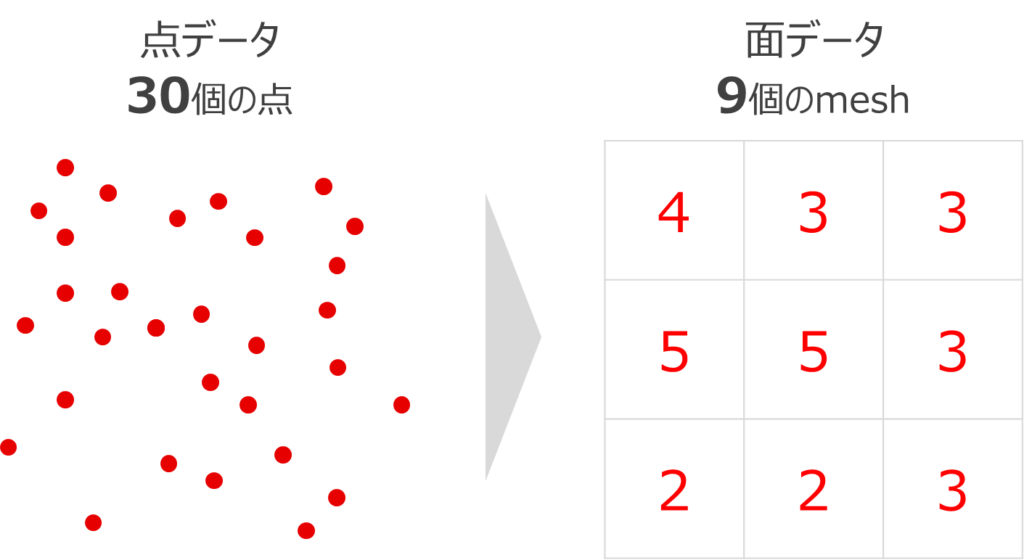
ちなみに動作を軽くしたければメッシュを活用すると良いです。緯度経度情報(点のデータ)をメッシュ(面のデータ)に解像度を落とすことで、扱う情報量を減らすことができます。具体的には以下のようなイメージになります。点では30個でもメッシュに直すと9個(情報量が約1/3)にすることができるので軽量化が図れます。メッシュには自メッシュ内の点データ総数の情報を持たせてあげることで、点データの情報を引き継いでいます。

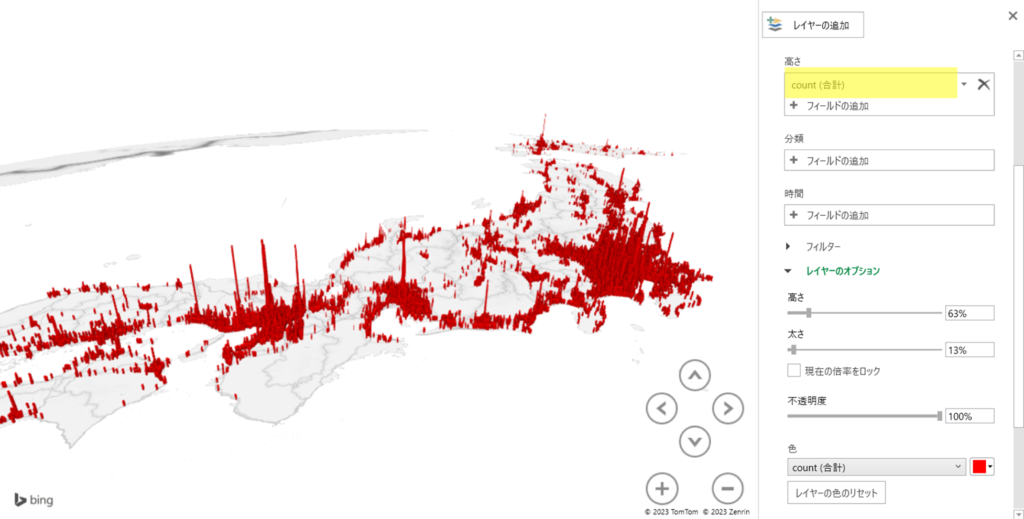
点データ⇔メッシュの変換方法は以前記事にしましたので詳細はそちらを読んでいただければと思いますが、メッシュをうまく活用することで下図のようなヒートマップや縦棒マップを作ることが可能です。


作り方をざっくり書くと以下のとおりです。
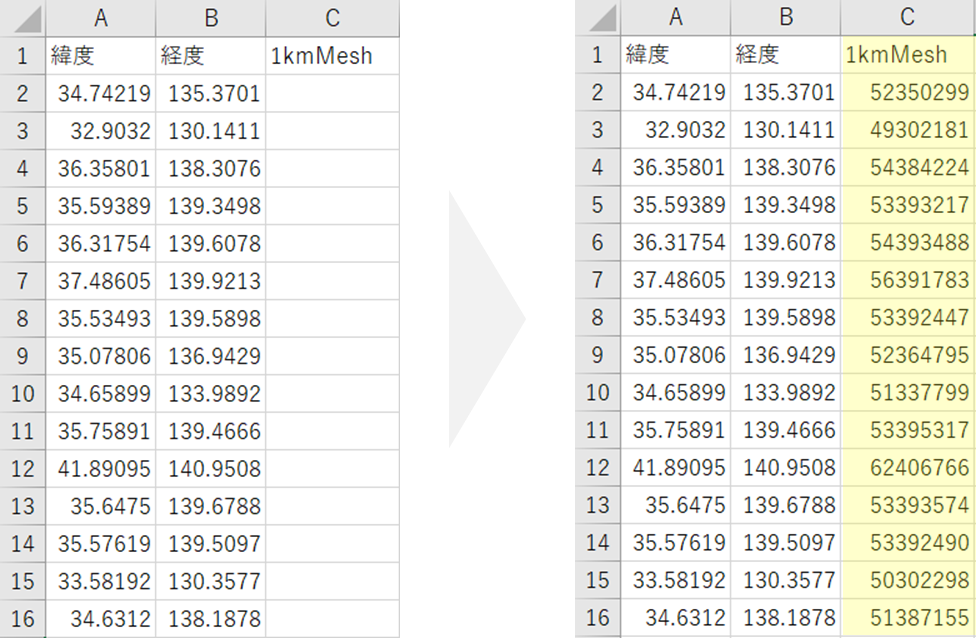
①大量の緯度経度データを1kmMeshに変換する
まず1kmメッシュのMeshIDを計算で導きます。手計算するのが大変なので、このExcellツールを使って計算して下さい。

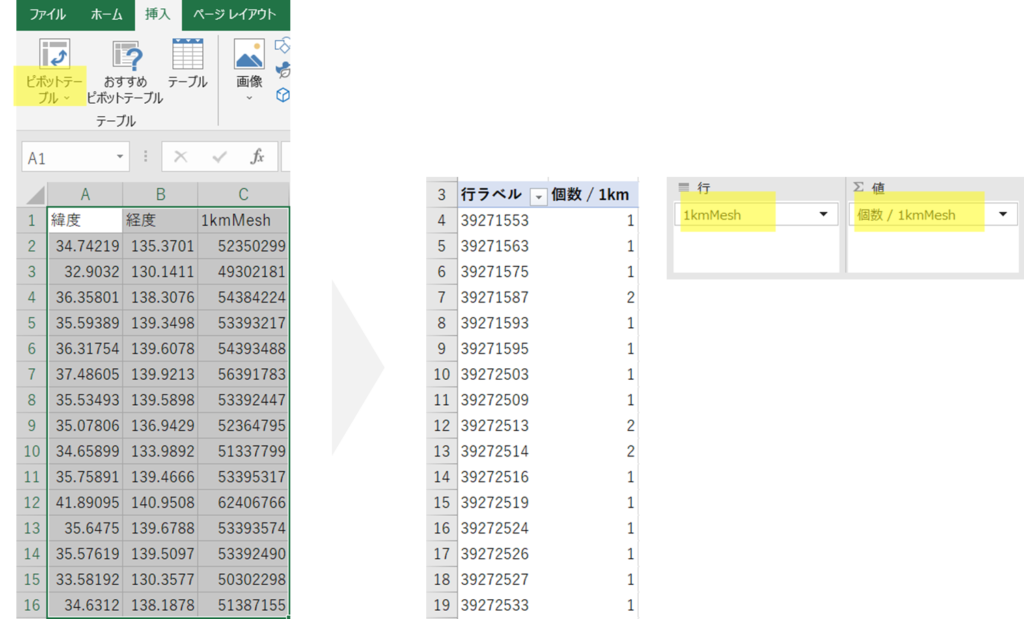
②MeshデータをPivotテーブルを使って数を集計する
Excelの挿入タブにあるピボットテーブルをクリックしOKを押します。別シートに切り替わりますので、行に「1kmMesh」、値に「個数 / 1kmMesh」を指定します。そうするとそのMesh内に緯度経度のポイントは何個入っているかを自動計算してくれます。

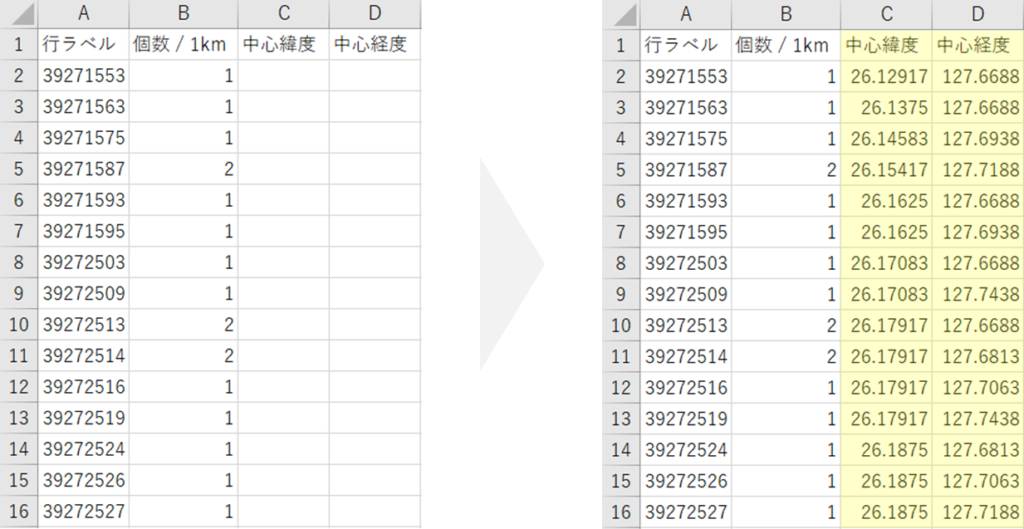
③Meshの中心座標を計算する
Pivotの結果(行ラベル、個数 / 1km)を別のExcelシートに貼り付けて、中心緯度経度を算出します。こちらも手計算は大変なのでExcelツールを活用して下さい。

④3Dマップで表示する
3Dマップを起動して、緯度に「中心緯度」、経度に「中心経度」、高さや値に「個数 / 1km」を指定すると先ほどのようなヒートマップや縦棒マップを作成することができます。ぜひ余力があればお試しください。



コメント