はじめに
今回はGoogle Earth Proというツールを使って任意の場所に点を落とす方法をお伝えします。Google Earth Proは、Google社の提供する地図アプリケーションで高度な地図機能を提供してくれます。具体的にはこのアプリケーションを使用すると、航空写真、地形、建物、境界線、水路などの詳細な地図データを閲覧できます。また、ルートの作成、3Dビューの表示、測定、GISデータのインポート/エクスポートなどの機能も備えています。(2023/5/2時点では無料でダウンロード&利用可能)

★関連リンク
業務で活用できるAI技集のまとめはこちら
手動で点を描写する方法
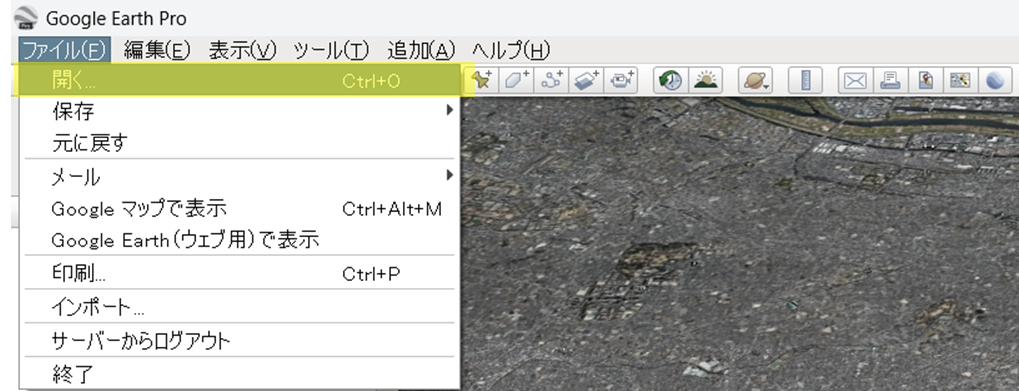
アプリをインストールして正常に起動できると、メイン画面に地球儀が表示されます。まず最初はどこでも良いので、点を落としたい場所に近づいてみてください(特に目標物がない場合、ためしに皇居が肉眼で見えるくらいまで移動&ズームインしてみて下さい)。移動できたら、メイン画面左上のピンのマーク(下図)をクリックしてください。

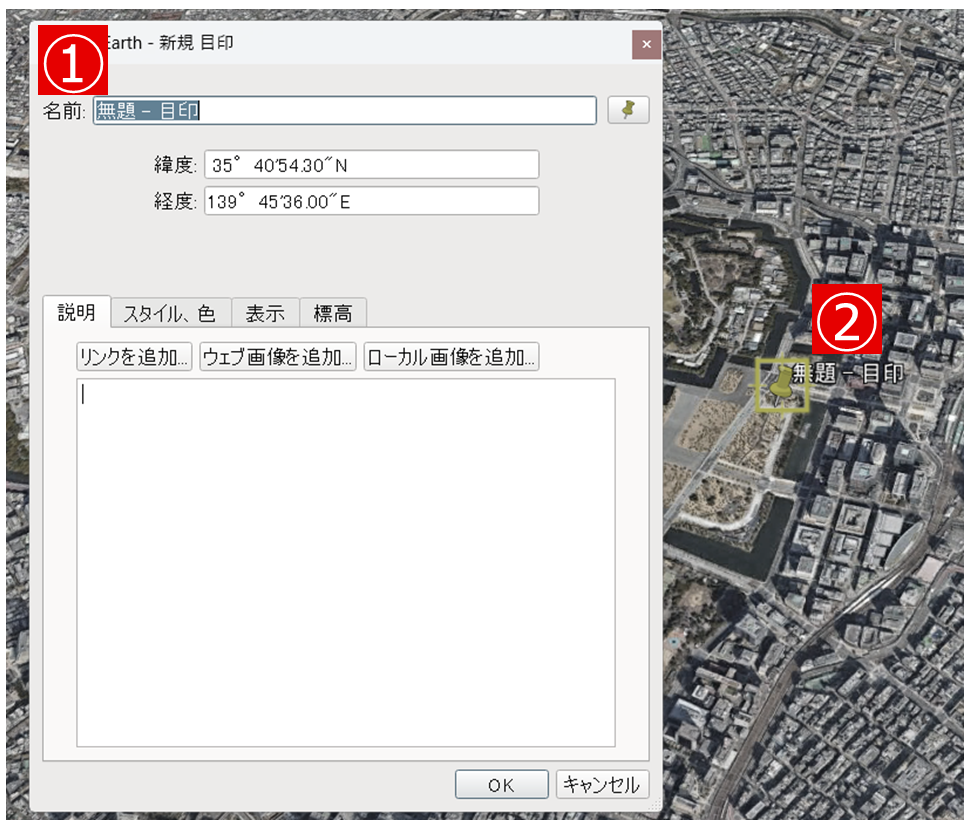
そうすると下のような画面(①地図上にピン+②新しいウインドウ)が表示されます。①はマウスで長押しすることで自由にピンを移動させることができます(連動して緯度経度の値が変化します)。②は点(ピン)の情報を付与することができます。比較的よく使う項目について下表に纏めてみましたので参考までにご確認ください。

| 項目 | タブ | 説明 |
| 名前 | – | 点(ピン)の名称。任意の文字を記載可能。 |
| ピン | – | 名前の右側にあるピンのシンボルをクリックすると、ピンを他のアイコンに変更が可能。 |
| 緯度,経度 | – | 点(ピン)の座標。デフォルトは60進法だが、10進法の緯度経度を直接入力しても問題なく動作。 |
| 説明 | 説明 | クリックしたときに出てくるコメント。HTML形式で表示も可能(=Aタグでリンクを貼ることも可能)。 |
| ラベル | スタイル、色 | ピンのラベル(=名前)の色、大きさ、不透明度を調整。 |
| アイコン | スタイル、色 | ピンのアイコンの色、大きさ、不透明度を調整。 |
| タイプ | 標高 | デフォルトは「地面に固定」。後述する見通し確認を実施したければ「地面に相対」を活用。 |
| 標高 | 標高 | タイプが「地面に相対、海底に相対、海抜」のときに有効になるパラメータ。地上から40mの高さを表現したかったら「地面に相対」かつ標高を40にする。 |
複数の点を描写する方法
先ほどは手動で点(ピン)を落とす方法を記載しましたが、手元に大量の緯度経度の情報を持っていてこれをGoogle Earth Proに反映させたい場合はどうでしょうか。1つずつ頑張って点(ピン)を作成しても良いのですが、それだと非効率的なので、その場合は入力ファイル(KMLファイル)を作成してGoogle Earth Proにインポートする方法をお勧めします。
KMLファイルとは
KMLファイルは、Keyhole Markup Languageの略で、地図情報を表現するために使用されるXMLベースのファイル形式です。KMLファイルは、Google EarthやGoogle Mapsなどの地図アプリケーションで使用することができ、地図上に点、線、ポリゴンを表現することができます。
今回のテーマは「点」ですので、まずは東京駅と新宿駅を表示するサンプルコードを記載します。KMLファイルはテキスト形式のファイルですので、このコードをテキストエディタに貼り付けて拡張子をkmlにして保存すればKMLファイルが完成します。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<Document>
<name>主要駅.kml</name>
<Style id="style_1">
<IconStyle>
<scale>1.1</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark>
<name>東京駅</name>
<styleUrl>style_1</styleUrl>
<Point>
<gx:drawOrder>1</gx:drawOrder>
<coordinates>139.7671,35.6814,0</coordinates>
</Point>
</Placemark>
<Placemark>
<name>新宿駅</name>
<styleUrl>style_1</styleUrl>
<Point>
<gx:drawOrder>1</gx:drawOrder>
<coordinates>139.7005,35.6898,0</coordinates>
</Point>
</Placemark>
</Document>
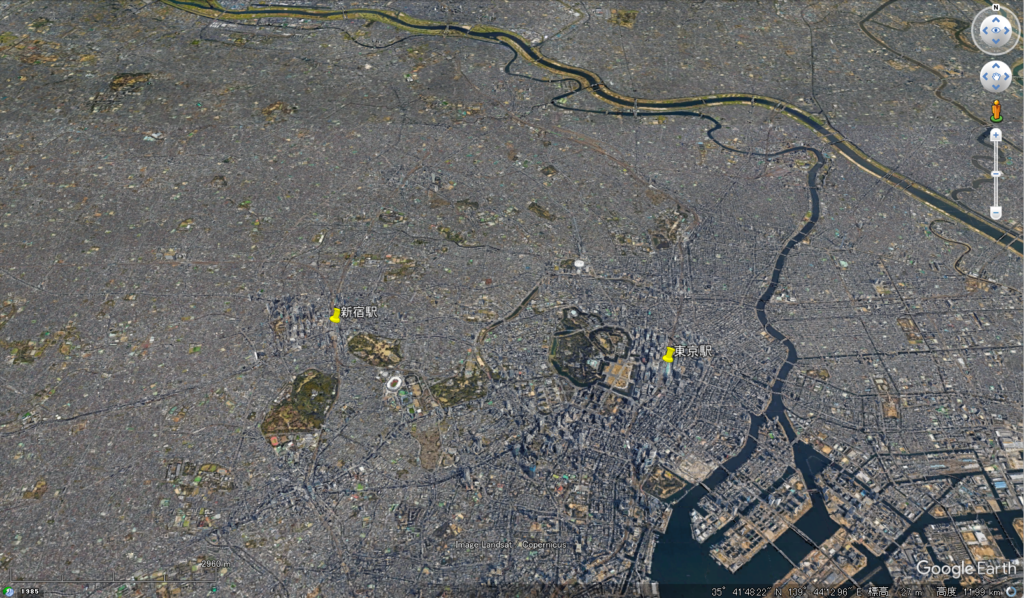
</kml>KMLファイルが作成できたら、次は読み込みを行います。Google Earth Proの「ファイル→開く」で作成したKMLを選択してください。うまくいけば東京駅と新宿駅に黄色いピンが落ちてくれるはずです。


コード解説
先程記載したコードの主要部分の解説をおこないます。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">いわゆるヘッダ部分です。詳しくは解説しませんが、どのKMLファイルにも共通して記載する”おまじない”だと思ってもらえれば良いかなと思います。
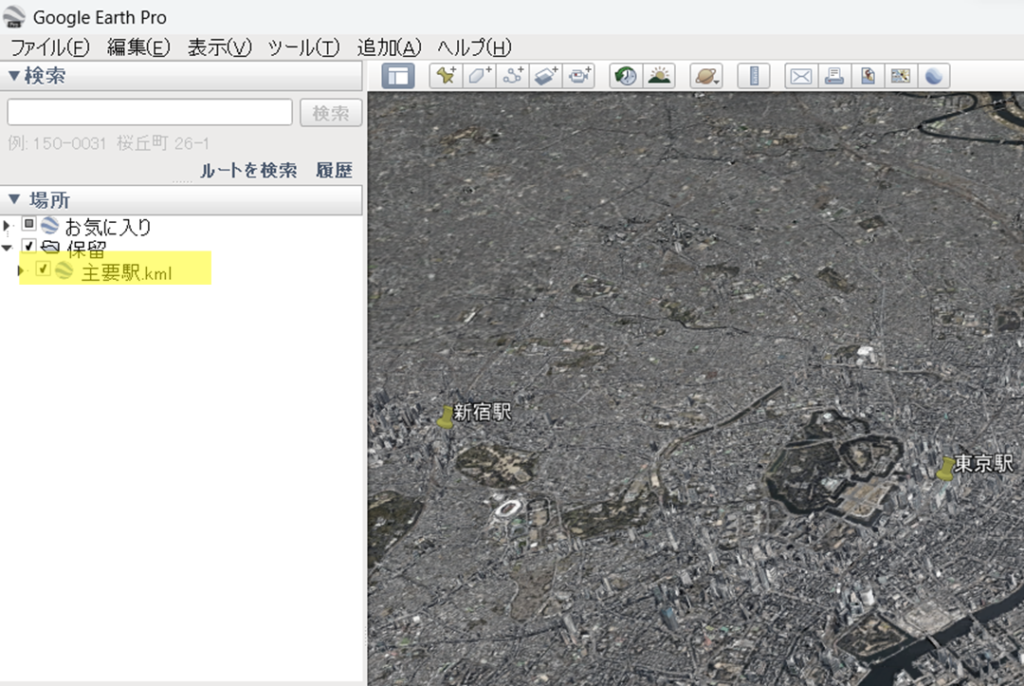
<name>主要駅.kml</name>KMLの名称を指定します。どこに反映されるかというと、下図のようにGoogle Earth Proの左側ウィンドウ(ツリー表示)のところに表示されます。

<Style id="style_1">
<IconStyle>
<scale>1.1</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
</IconStyle>
</Style>ピンのスタイルを調節します。上のコードはピンの大きさ(scale)とピンの画像URL(href)を指定しています。ピンの画像URLは「http://…」のようにweb上にある画像を指定してもよいですし、「xxx.png」のようにローカルの画像ファイルをしてもOKです(「xxx.png」のようにファイル名だけを記載した場合、kmlと同じフォルダの画像ファイルを指定することと同義になります)。
| アイコン | 画像URL |
| http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/blue-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/grn-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/ltblu-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/pink-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/purple-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/red-pushpin.png | |
| http://maps.google.com/mapfiles/kml/pushpin/wht-pushpin.png | |
| http://maps.google.com/mapfiles/kml/paddle/A.png | |
| http://maps.google.com/mapfiles/kml/paddle/B.png | |
| http://maps.google.com/mapfiles/kml/paddle/C.png | |
| http://maps.google.com/mapfiles/kml/paddle/1.png | |
| http://maps.google.com/mapfiles/kml/paddle/2.png | |
| http://maps.google.com/mapfiles/kml/paddle/3.png | |
| http://maps.google.com/mapfiles/kml/paddle/blu-blank.png | |
| http://maps.google.com/mapfiles/kml/paddle/grn-blank.png | |
| http://maps.google.com/mapfiles/kml/paddle/ltblu-blank.png | |
| http://maps.google.com/mapfiles/kml/paddle/pink-blank.png | |
| http://maps.google.com/mapfiles/kml/paddle/pink-diamond.png | |
| http://maps.google.com/mapfiles/kml/paddle/pink-circle.png | |
| http://maps.google.com/mapfiles/kml/paddle/pink-square.png | |
| http://maps.google.com/mapfiles/kml/paddle/pink-stars.png |
<Placemark>
<name>東京駅</name>
<styleUrl>style_1</styleUrl>
<Point>
<gx:drawOrder>1</gx:drawOrder>
<coordinates>139.7671,35.6814,0</coordinates>
</Point>
</Placemark>点データの情報(Placemarkタグに囲まれた部分)を記載します。まずはstyleUrlタグについてです。ここで指定した”style_1″というのは、先ほど解説したスタイルのID(Style id=”style_1″)と一致します。つまり、「東京駅のピンのスタイルは”style_1″を使ってください」という意味になります。gx:drawOrderタグは描画の優先順位なので特に1 で問題ないと思います。coordinatesタグは経度、緯度、高度の順になります。
ツール紹介
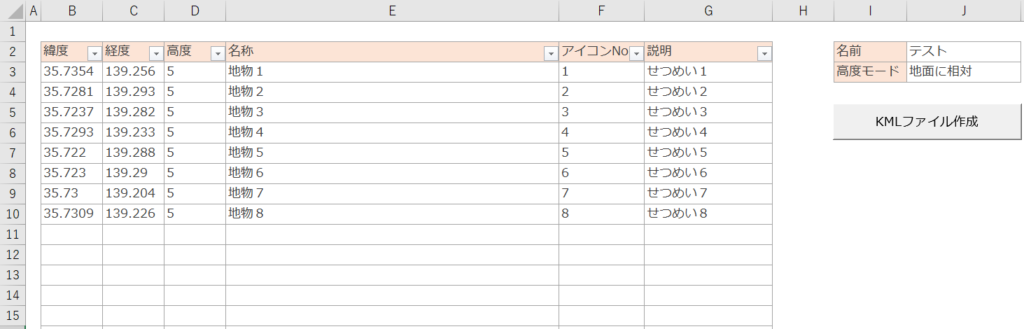
ここまでKMLファイルの作り方を紹介しましたが、やはり手作業でテキストを切り貼りしていたら時間が掛かりますしミスも生まれやすいので、Excelのツールを作成しました。使い方はシンプルで必要情報を入力(B~G列,J列)してKMLファイル作成のボタンを押下すると、任意の場所にKMLファイルを作成することができます。

Appendix
見通し確認の方法
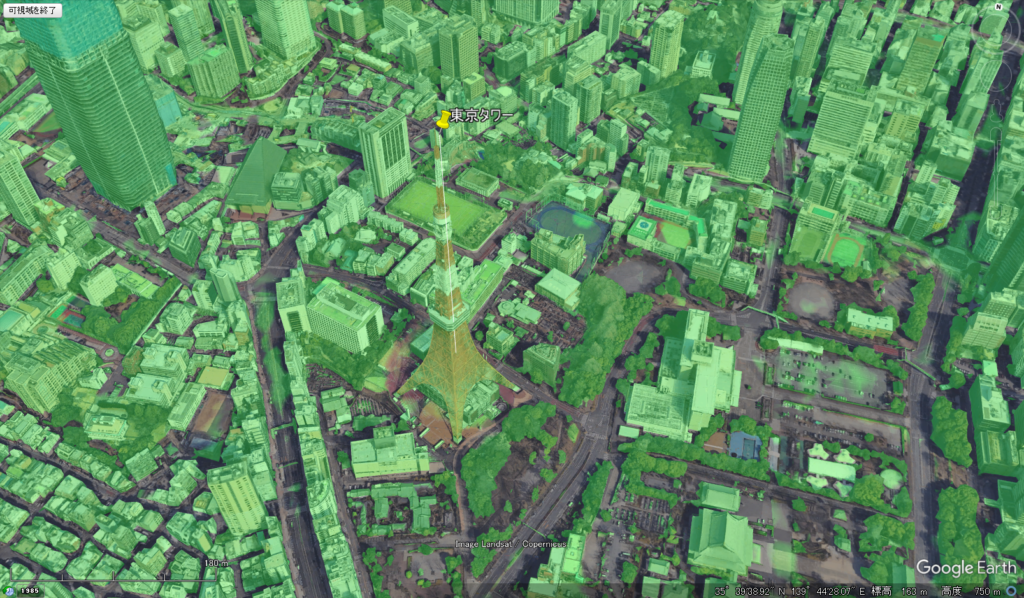
GoogleEarthでは点(ピン)のデータを使って、見通し確認を行うことができます。例えば東京タワー(地上からの高さ:333m)からの可視域を計算させると下図のような結果となります(緑色の部分は東京タワーの塔頂部からの見通しがある範囲ということです)。逆に非緑色の部分は例えばビルが遮蔽になっていたりして、東京タワー(塔頂部)から見えない場所という解釈ができます。

計算の方法はとても簡単で、標高の値を入力したピンを「地図上で右クリック→可視域を表示」とすればOKです。計算速度もはやいので、試しに自宅付近の見通しチェックをしてみてください。
KMLファイルのコード深堀
先程説明したコードは必要最小限のものだけだったので、もう少し解説します。まずスタイルの部分です。今回は細かい調整ができるようパラメータを少し増やしてみました。
<Style id="style_1">
<IconStyle>
<color>FF0045ff</color>
<scale>0.5</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
<LabelStyle>
<color>E6c0c0c0</color>
<scale>0.8</scale>
</LabelStyle>
</Style>IconStyleタグの直下にあるcolorタグは、アイコンの色を指定します。値が「FF0045ff」という8文字の文字列となっていますが、前から順に不透過度(FF)、青の要素(00)、緑の要素(45)、赤の要素(FF)となります。この数値はいわゆる16進で表現された数値で10進法に直すとそれぞれ、FFであれば255、00であれば0、45であれば69となります。つまり不透過度は「255/255=1(透過なし)」、RGB値は「255,69,0」となりほぼ赤系のはっきりした色になります。(計算機を準備しましたので、試しに使ってみて下さい)
16進数から10進数に変換する
10進数 :
RGB値から色を指定する
同様に、LabelStyleタグ内のcolorタグも「E6c0c0c0」となっていますが、不透明度「230/255=約90%」、RGB値は「192,192,192」となりグレー色になります。
今度はPlacemarkタグについてです。こちらも先程紹介したものよりも少しパラメータを増やして微調整できるようにしました。
<Placemark>
<name>地物1</name>
<description>せつめい1</description>
<styleUrl>#stid1</styleUrl>
<Point>
<gx:drawOrder>1</gx:drawOrder>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<coordinates>139.25636,35.73536,5</coordinates>
</Point>
</Placemark>
まずdescriptionタグは、点(ピン)をクリックしたときに表示する文章になります。extrudeタグは地面からの補助線有無(1:あり、2:なし)、altitudeModeタグは高さ情報をどのように使うかを指定できます。選択肢としては以下の通りです。
clampToGround : 地面に設置
relativeToGround : 地面からの高度情報を反映
absolute : 海抜からの高度情報を反映
以上で、解説を終わります。



コメント