- はじめに
- タイル地図とは
- タイル地図の紹介
- OpenStreetMap
- 国土地理院_標準地図
- 国土地理院_淡色地図
- 国土地理院_白地図
- 国土地理院_色別標高図
- 国土地理院_陰影起伏図
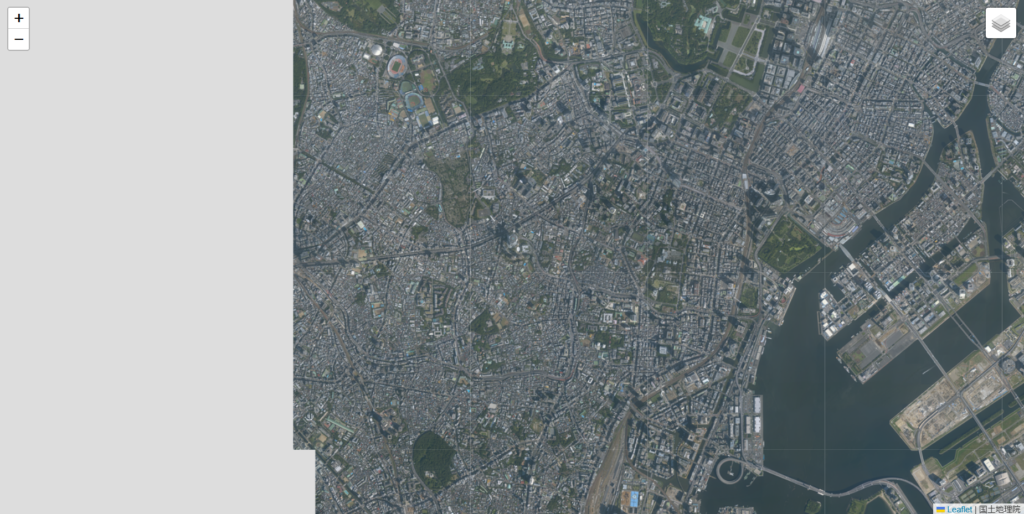
- 国土地理院_全国最新写真(シームレス)
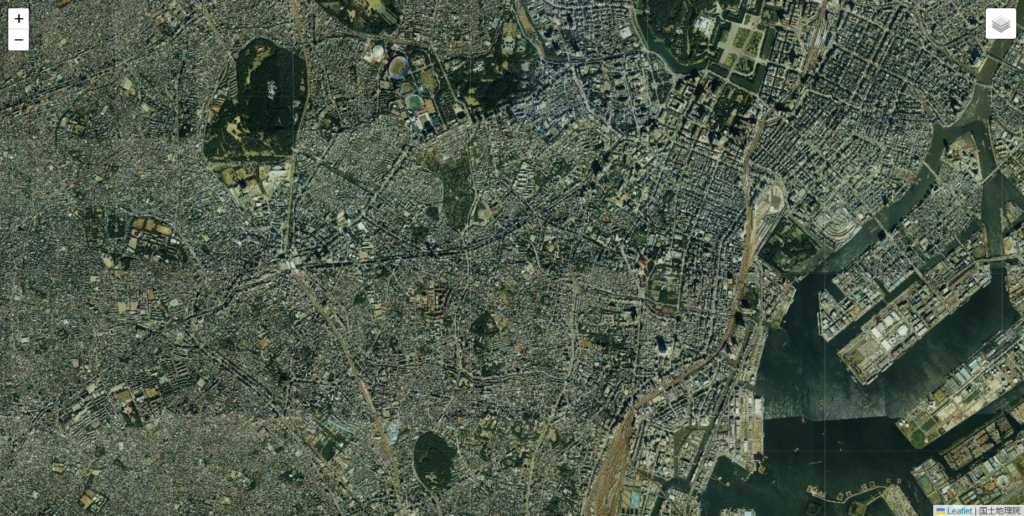
- 国土地理院_年度別空中写真(2019年)
- 国土地理院_年度別空中写真(2017年)
- 国土地理院_年度別空中写真(2014年)
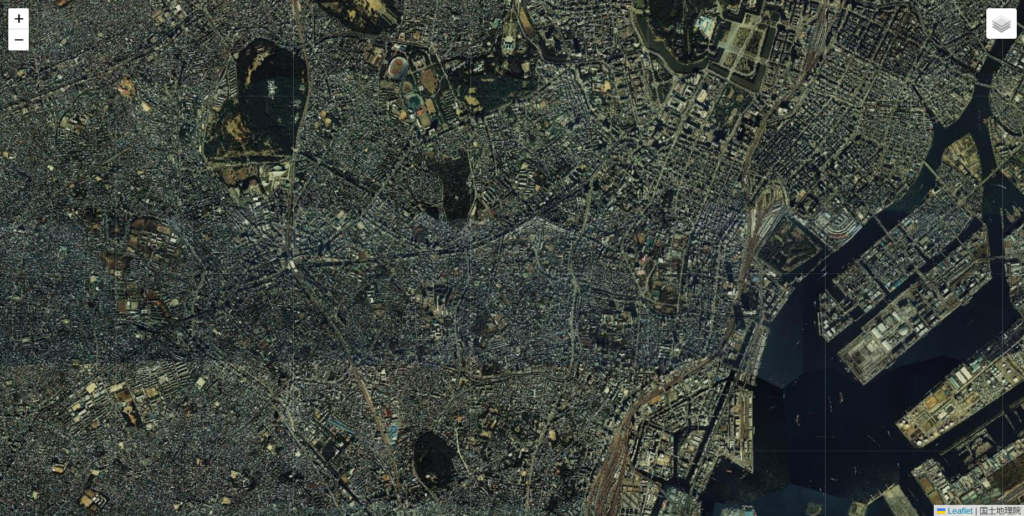
- 国土地理院_年度別空中写真(2009年)
- 国土地理院_1987年~1990年
- 国土地理院_1984年~1986年
- 国土地理院_1979年~1983年
- 国土地理院_1974年~1978年
- 国土地理院_1961年~1969年
- 国土地理院_1936年~1942年頃
- 国土地理院_簡易空中写真(2004年~)
- MIERUNE
- MIERUNE mono
- Appendix
はじめに
今回はGIS作業でよく使う無料のマップについて記載します。マップといっても画像ファイルのような静的なものではなく、拡大・縮尺や上下左右に移動ができる動的なものを紹介していきます。ちなみにこれらはよく「タイル地図」と表現されますので、キーワードとして覚えておいてください。
★関連リンク
業務で活用できるAI技集のまとめはこちら
タイル地図とは
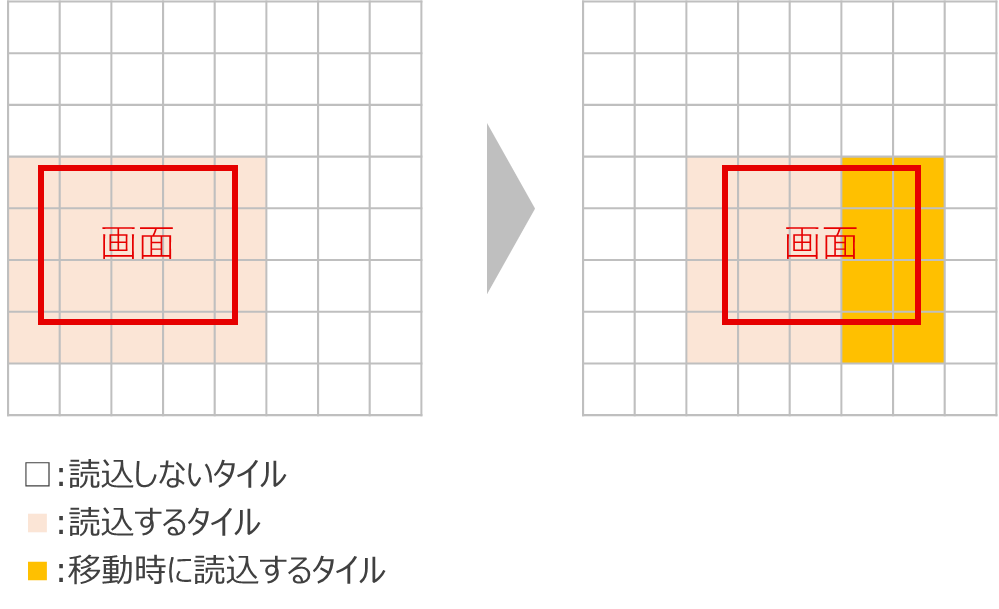
タイル地図とはその名の通り、1つ地図を小さな複数のタイル状に分割した地図のことを指します。この仕組みを取り入れることによって、必要最小限(=画面に表示する分)のタイルだけを読み込めば地図として認識できるので上下左右の移動などの操作を行っても、それに追従する形で遅滞なく地図を表示することができます。

タイル地図の紹介
ここからはタイル地図を紹介をしていきます(タイル地図のURLと参考画像を記載)。
ちなみにタイル地図のURLは、Webページに掲載したり地図アプリを作成する時などに使われる特殊なものです。したがってこのURLにブラウザで直接アクセスしようとしてもエラーになりますので要注意です。ブラウザでささっと確認したい方はこちらをクリックして確認してください。
| 名称 | URL |
| OpenStreetMap | https://www.openstreetmap.org/ |
| 国土地理院 | https://maps.gsi.go.jp/development/ichiran.html |
| MIERUNE | https://www.mierune.co.jp/ |
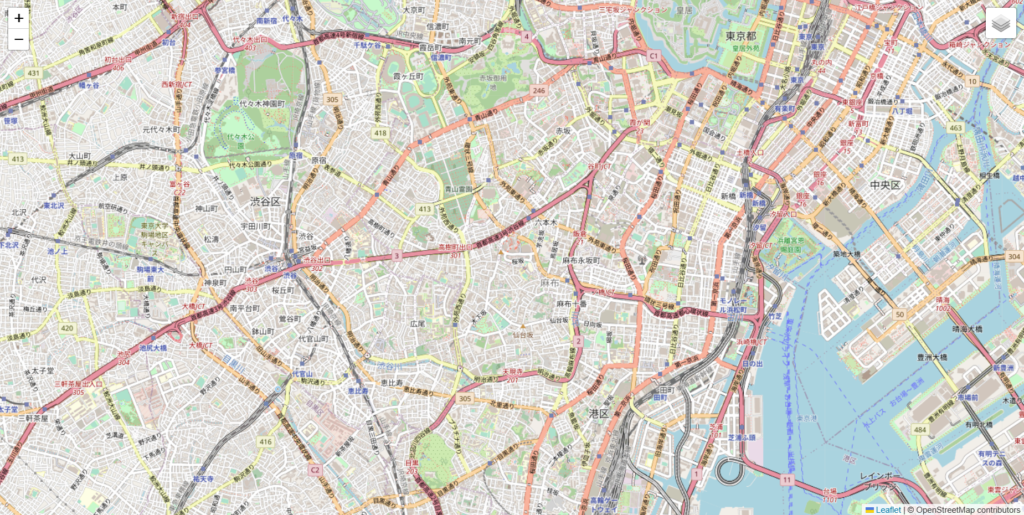
OpenStreetMap
http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
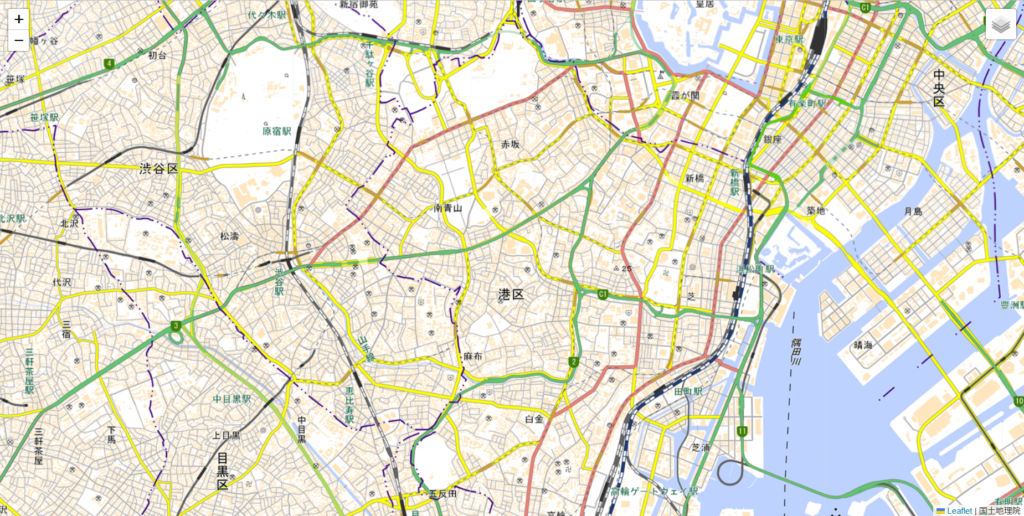
国土地理院_標準地図
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png
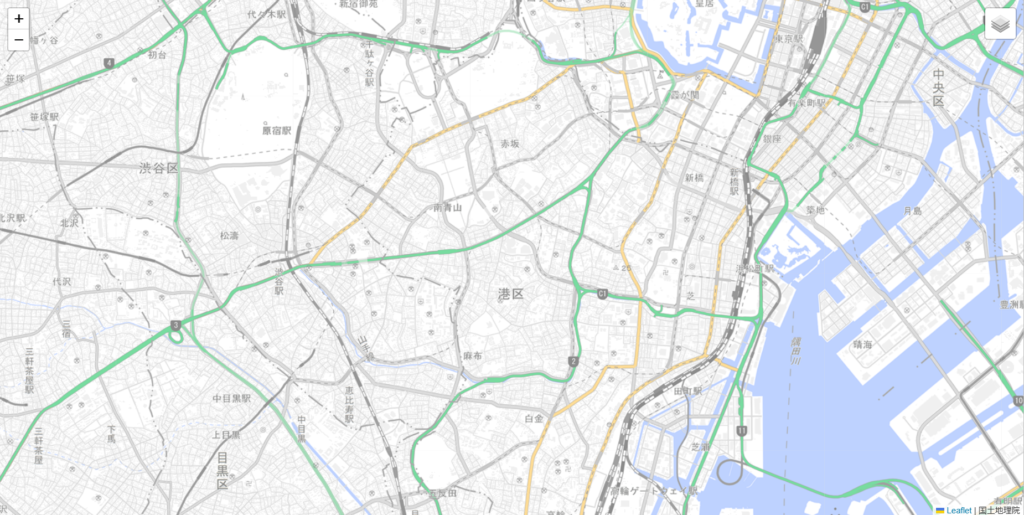
国土地理院_淡色地図
https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png
国土地理院_白地図
https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png
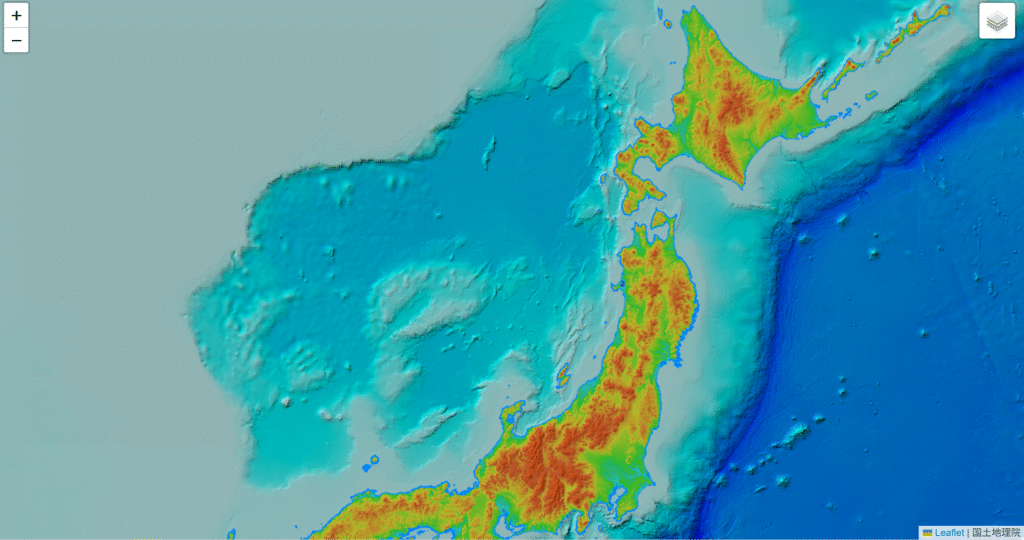
国土地理院_色別標高図
https://cyberjapandata.gsi.go.jp/xyz/relief/{z}/{x}/{y}.png
国土地理院_陰影起伏図
https://cyberjapandata.gsi.go.jp/xyz/hillshademap/{z}/{x}/{y}.png
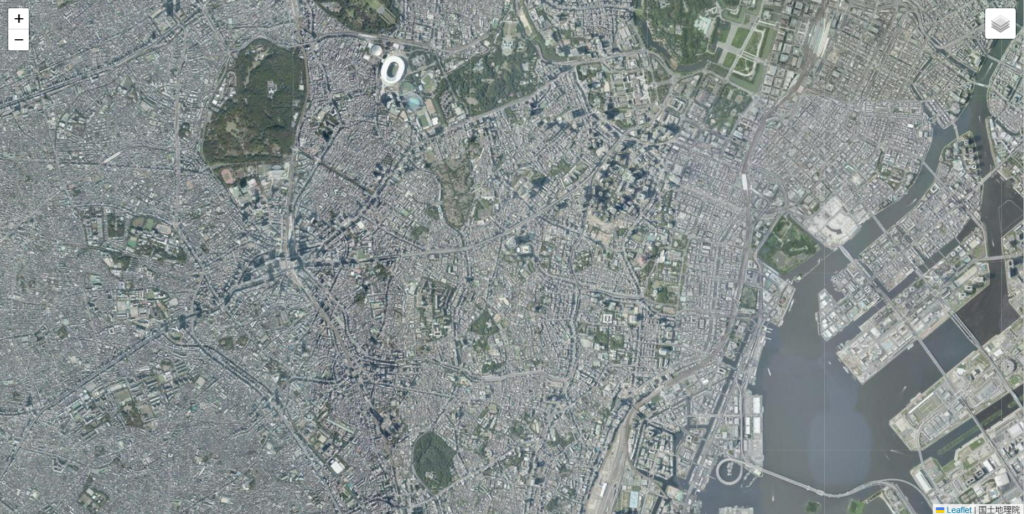
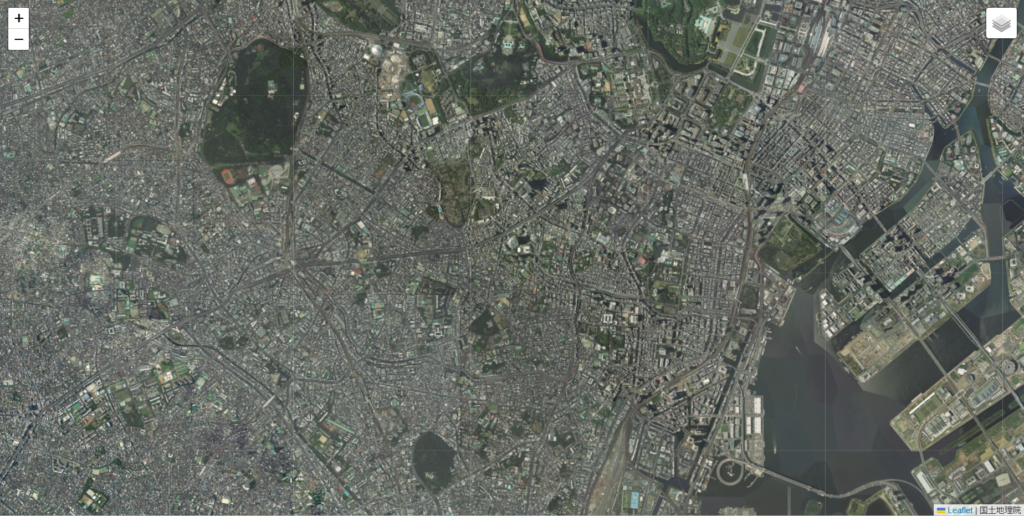
国土地理院_全国最新写真(シームレス)
https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg
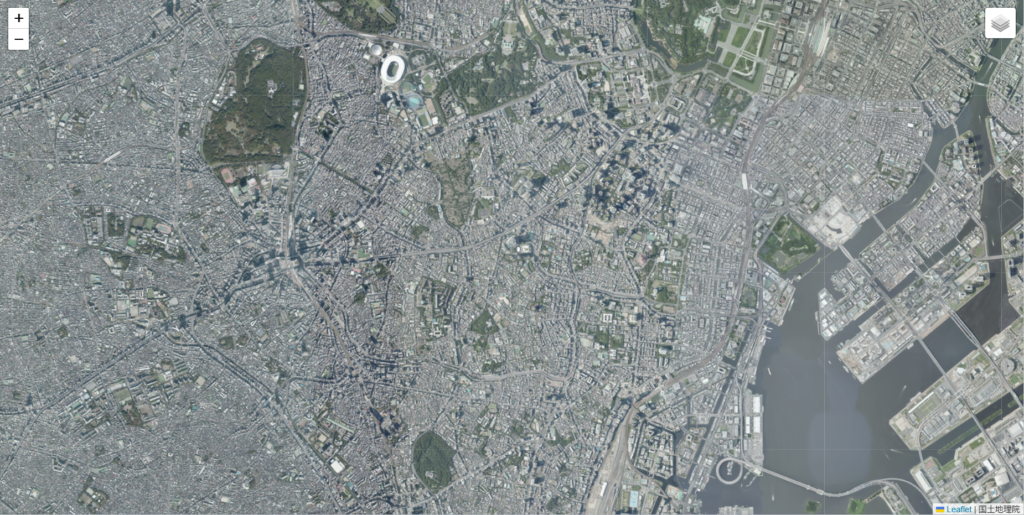
国土地理院_年度別空中写真(2019年)
https://cyberjapandata.gsi.go.jp/xyz/nendophoto2019/{z}/{x}/{y}.png
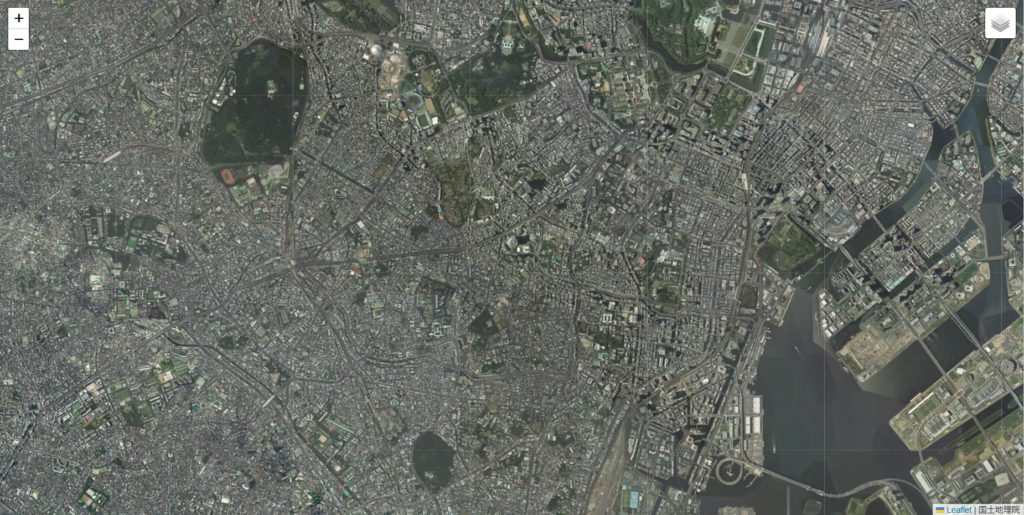
国土地理院_年度別空中写真(2017年)
https://cyberjapandata.gsi.go.jp/xyz/nendophoto2017/{z}/{x}/{y}.png
国土地理院_年度別空中写真(2014年)
https://cyberjapandata.gsi.go.jp/xyz/nendophoto2014/{z}/{x}/{y}.png
国土地理院_年度別空中写真(2009年)
https://cyberjapandata.gsi.go.jp/xyz/nendophoto2009/{z}/{x}/{y}.png
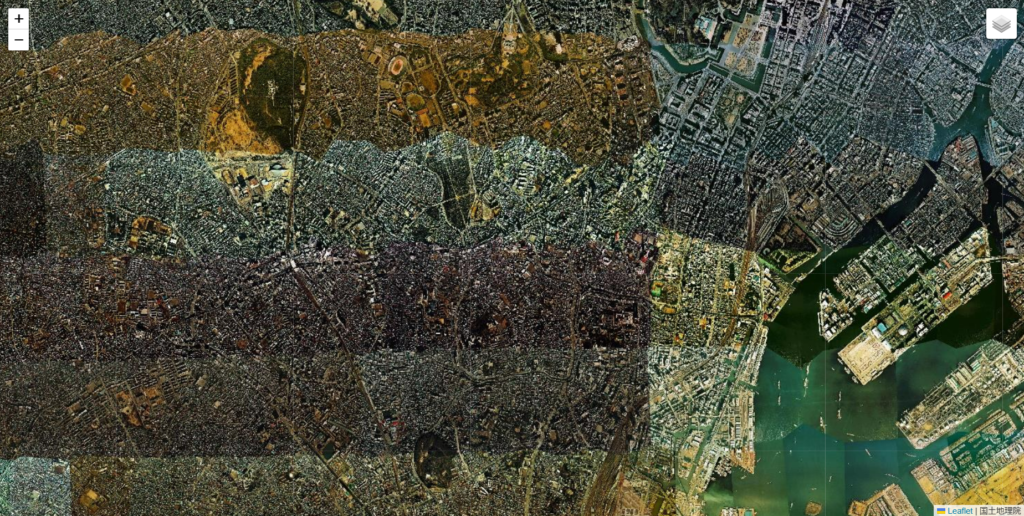
国土地理院_1987年~1990年
https://cyberjapandata.gsi.go.jp/xyz/gazo4/{z}/{x}/{y}.jpg
国土地理院_1984年~1986年
https://cyberjapandata.gsi.go.jp/xyz/gazo3/{z}/{x}/{y}.jpg
国土地理院_1979年~1983年
https://cyberjapandata.gsi.go.jp/xyz/gazo2/{z}/{x}/{y}.jpg
国土地理院_1974年~1978年
https://cyberjapandata.gsi.go.jp/xyz/gazo1/{z}/{x}/{y}.jpg
国土地理院_1961年~1969年
https://cyberjapandata.gsi.go.jp/xyz/ort_old10/{z}/{x}/{y}.png
国土地理院_1936年~1942年頃
https://cyberjapandata.gsi.go.jp/xyz/ort_riku10/{z}/{x}/{y}.png
国土地理院_簡易空中写真(2004年~)
https://cyberjapandata.gsi.go.jp/xyz/airphoto/{z}/{x}/{y}.png
MIERUNE
https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png
MIERUNE mono
https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png
Appendix
上記の地図をレイヤー毎にまとめたページ(こちら)は、LeafletというWeb地図のためのJavaScriptライブラリで作っています。実はこのLeafletはWeb上だけでなく、ローカル環境でもネットが繋がれば地図を閲覧できます。やり方は①②となります。興味がある方はお試しください。
①以下のHTMLをテキストファイルに貼り付け
②拡張子をtxtからhtmlに書き換える
<html>
<head>
<meta charset="UTF-8">
<title>MAP上で緯度経度表示</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.min.css">
</head>
<body>
<div id="map" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.src.min.js"></script>
//---↓↓↓編集箇所↓↓↓---
<script>
var map = L.map('map').setView([35.72697875, 139.26478875], 4);
var map1 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map2 = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map3 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map4 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var baseMaps = {
"国土地理院_標準" : map1,
"国土地理院_淡色" : map2,
"国土地理院_白" : map3,
"国土地理院_航空" : map4,
};
L.control.layers(baseMaps).addTo(map);
map1.addTo(map);
</script>
//---↑↑↑編集箇所↑↑↑---
</body>
</html>もし加工する際は編集箇所と書かれている<script>タグの部分を調整して下さい。



コメント