はじめに
今回は2点間の緯度経度の方位について解説していきます。
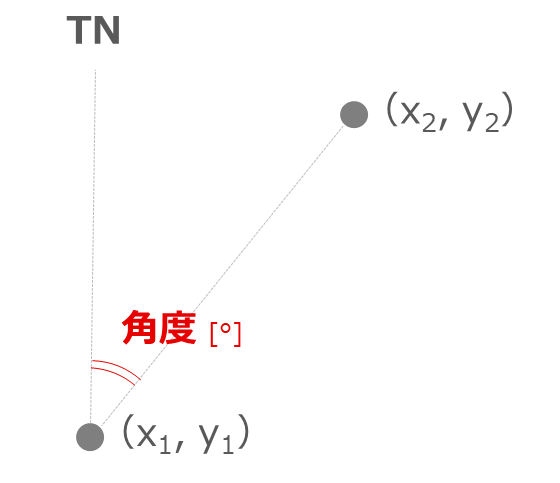
方位とは、点(x1,y1)→点(x2,y2)の線はTN(真北)からみて時計回りに何度傾いているのかで表現されます。イメージは図1の通りで、この例でいくと約40°が点(x1,y1)からみた方位となります。真北が何かわからない方は一般的な地図の真上方向と思っていただければ良いです。

ちなみに余談ですが、方位磁石で示す北方向(磁北)と真北は別ものになります。真北(True North)は文字通り地軸の頂点(北極点)を通るのに対して、磁北は地球内部で発生している磁気の影響で多少のズレが生じています。このズレは偏角と呼ばれていて、日本の中心だと約7°程西側に傾いているそうです。
★関連リンク
業務で活用できるAI技集のまとめはこちら
緯度経度の10進⇔60進変換したい場合はこちら
2点間の緯度経度で方位を算出したい場合はこちら
緯度経度からMesh変換したい場合はこちら
計算方法
計算式が複雑なため、計算機を作ってみました。
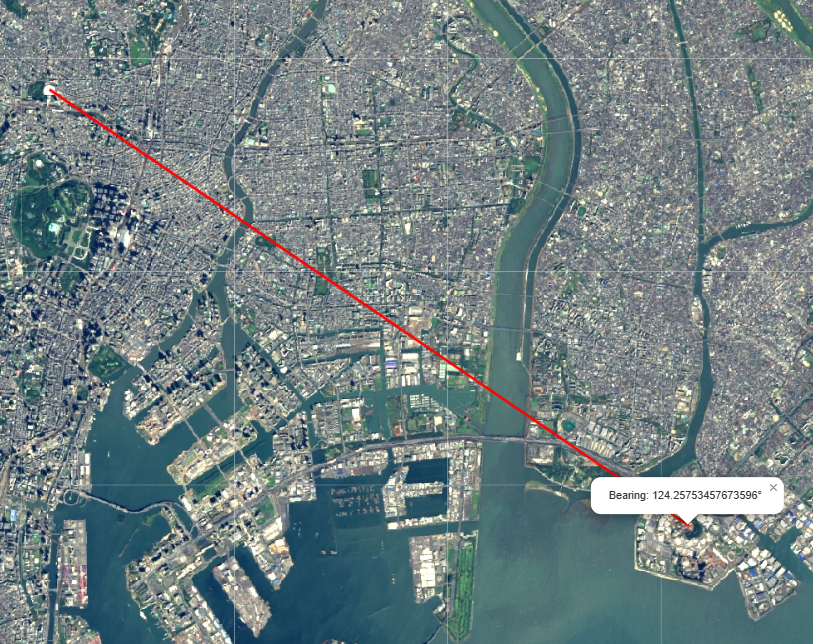
加えてこちらのページではマップ上で計算結果を表示することもできますので試しにご活用ください。最初にクリックした場所を起点として、2回目にクリックした場所の方位角を示します。

Appendix
上記の計算機のソースコードです。JavaScriptというコードで記載されています。
<label>点1の緯度y1(10進):</label>
<input type="text" id="lat1" value="36.1234">
<label>点1の経度x1(10進):</label>
<input type="text" id="lon1" value="136.2468">
<br>
<label>点2の緯度y2(10進):</label>
<input type="text" id="lat2" value="36.6789">
<label>点2の経度x2(10進):</label>
<input type="text" id="lon2" value="136.1357">
<br>
<button type="button" onclick="calculateBearing()">方位を計算する</button>
<div id="result"></div>
<script>
function calculateBearing() {
const lat1 = parseFloat(document.getElementById("lat1").value);
const lon1 = parseFloat(document.getElementById("lon1").value);
const lat2 = parseFloat(document.getElementById("lat2").value);
const lon2 = parseFloat(document.getElementById("lon2").value);
const lat1Rad = lat1 * (Math.PI / 180);
const lon1Rad = lon1 * (Math.PI / 180);
const lat2Rad = lat2 * (Math.PI / 180);
const lon2Rad = lon2 * (Math.PI / 180);
const y = Math.sin(lon2Rad - lon1Rad) * Math.cos(lat2Rad);
const x = Math.cos(lat1Rad) * Math.sin(lat2Rad) -
Math.sin(lat1Rad) * Math.cos(lat2Rad) * Math.cos(lon2Rad - lon1Rad);
let bearing = Math.atan2(y, x);
bearing = bearing * (180 / Math.PI);
bearing = (bearing + 360) % 360;
document.getElementById("result").innerHTML = "方位は " + bearing.toFixed(2) + " ° です。";
}
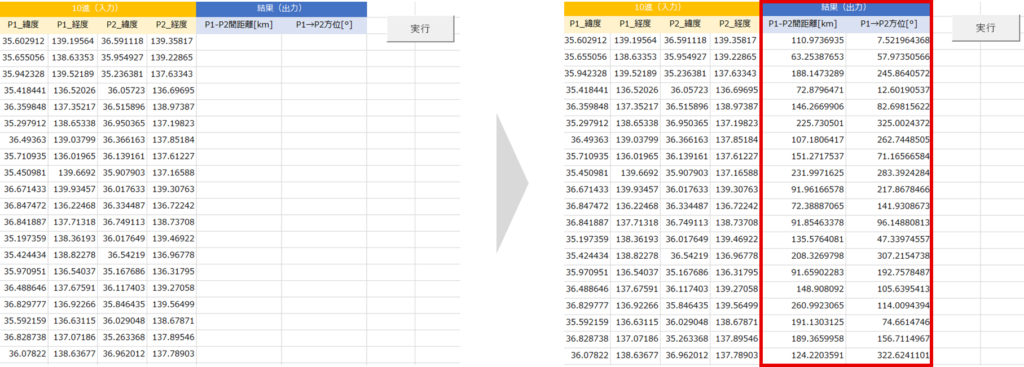
</script>また大量の緯度経度を変換したい場合はExcelなどをうまく活用すると良いです。簡単なツールを準備しましたので試しにご活用ください。計算式がやや複雑とはいえ、三角関数を用いた単純な算術計算のため数万レコードであっても一瞬で計算してくれます。




コメント
こんにちは