はじめに
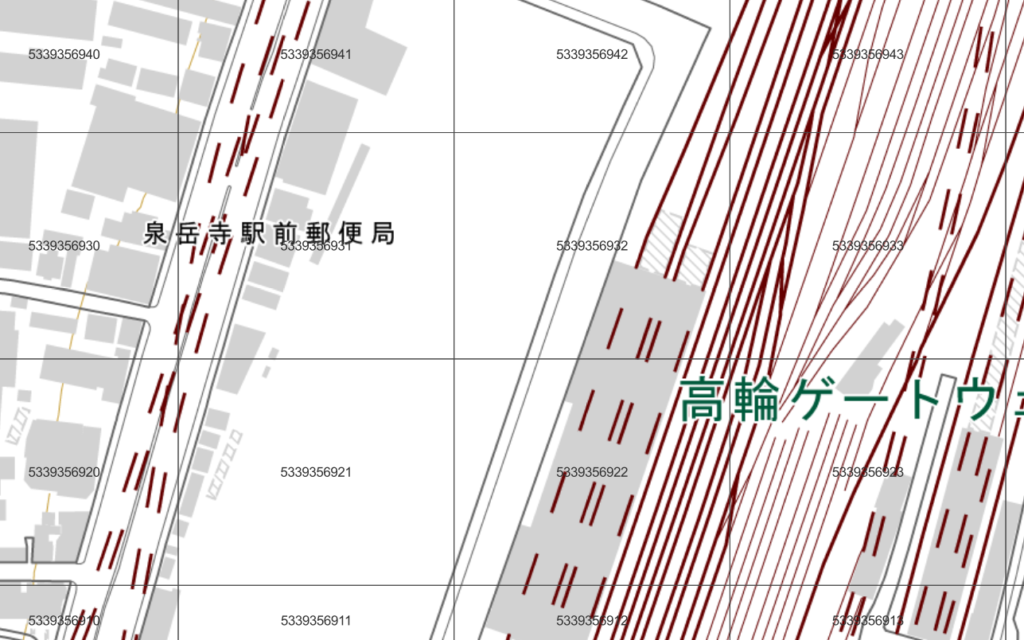
今回の記事では、総務省(旧総務庁)が定めたメッシュデータについて扱います。メッシュとは簡単にいうと地図上で表現できる四角いポリゴンのことです。各メッシュにはユニークな番号が定められており、1辺の長さは約80kmのものから小さいものは100m以下までいろいろな規格があります。例えば下図でいうと1辺の長さは約100mで「53393569xx」の10桁の数字がメッシュを示す番号になります。

ところで、そもそもメッシュデータは何のためにあるのでしょうか。主な理由の1つは「解像度を落として表現できる」からだと私は考えます。例えば今、手元に10,000個の点データがあるとして、これをすべて地図上で表現しようとするとかなりビジーになってしまいます。そんな時にメッシュ単位で集計&表現すれば視認性も高まりますし、解像度を落としたことで計算処理も早くすることができますので、用途に応じて使い分けることがとても重要です。
★関連リンク
業務で活用できるAI技集のまとめはこちら
緯度経度の距離を算出したい場合はこちら
2点間の緯度経度で方位を算出したい場合はこちら
緯度経度の10進⇔60進変換したい場合はこちら
メッシュの種類
いくつか代表的なメッシュがありますので、簡単に紹介します。
| 名称 | 桁数 | 例 | 1辺の長さ | 緯度の間隔 | 経度の間隔 |
| 第一次地域区画 | 4 | 5438 | 約80km | 40分 | 1度 |
| 第二次地域区画 | 6 | 543856 | 約10km | 5分 | 7分30秒 |
| 基準地域メッシュ | 8 | 54385628 | 約1km | 30秒 | 45秒 |
| 1/2地域メッシュ | 9 | 543856284 | 約500m | 15秒 | 22.5秒 |
| 1/10地域メッシュ | 10 | 5438562897 | 約100m | 3秒 | 4.5秒 |
主な特徴として、1辺の長さは緯度・経度の間隔で決まります。したがって1辺の長さは場所によって変動しますので、約●●kmのような表現になっています(北に行くほど東西方向の1辺の長さは短くなります)。理由を詳しく知りたい方はこちらの記事をご確認ください。
またメッシュ番号にもある程度の互換性があります。例えば上表の例(5メッシュ)では上4桁がすべて「5438」となっていますが、これはどのメッシュも「5438」の80kmメッシュ内に存在することを示しています。同様に「543856284」や「5438562897」は、上8桁が「54385628」となりますので、この数値の1kmメッシュ内に存在することになります。
計算方法
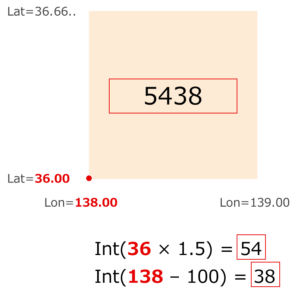
ここからは緯度経度からメッシュを算出する方法について記載します。まず一番初歩的な第一次地域区画(80kmメッシュ)から説明します。こちらは非常にシンプルで、緯度を1.5倍した値の整数部分と、経度から100引いた値の整数部分をくっつけた値がメッシュ番号となります(Intというのは整数部分という意味です)。具体例としては以下の通りです。

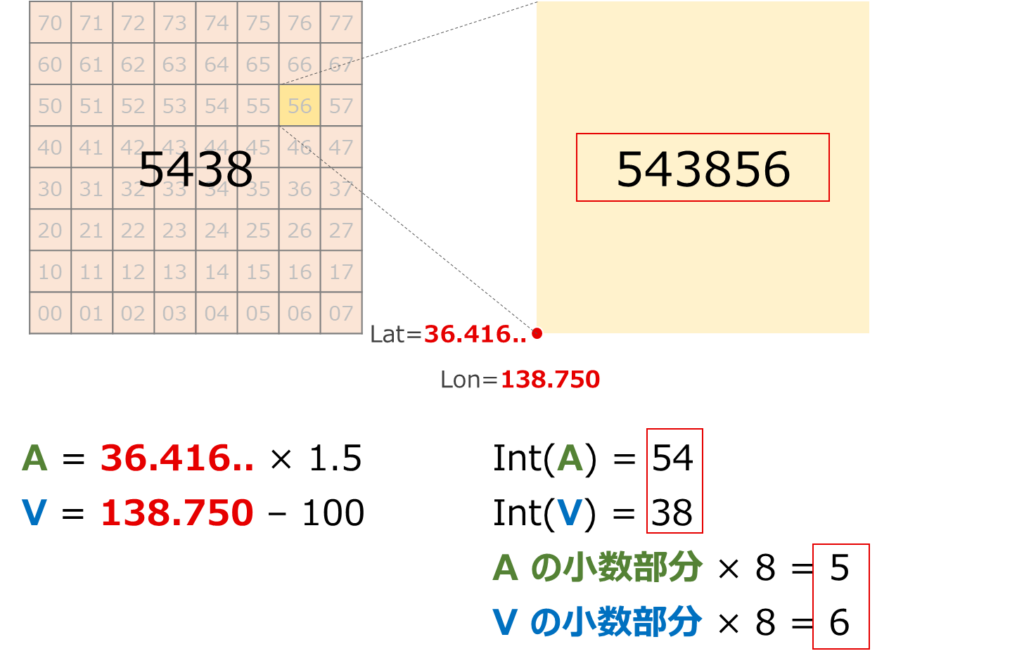
続いて、第二次地域区画(10kmメッシュ)の説明をします。こちらは一言でいうと、先ほどの80kmメッシュを8×8に分割したものになります。計算式は以下の通りになります。

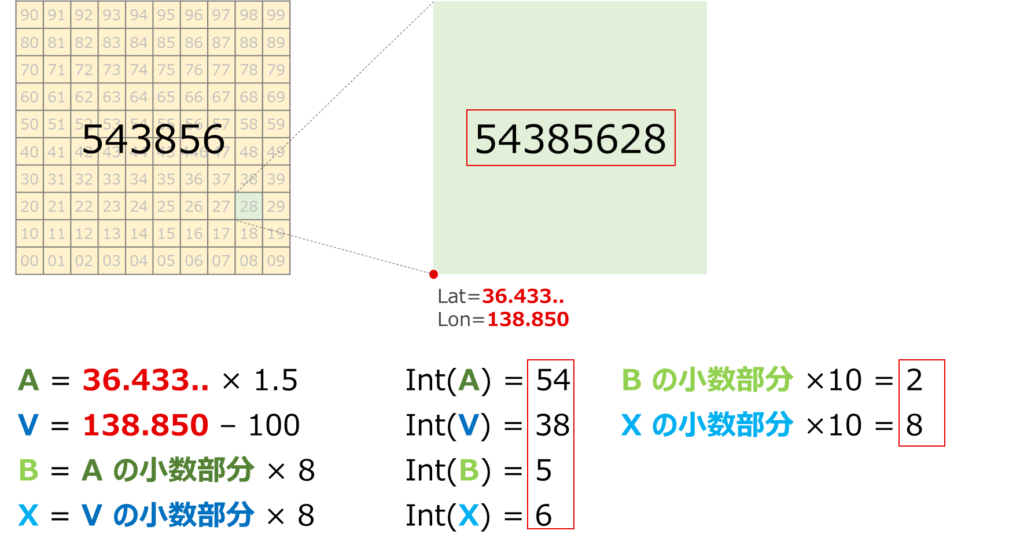
今度は基準地域メッシュ(1kmメッシュ)です。先ほどの10kmメッシュを10×10に分割したものになります。計算式は以下の通りになります。

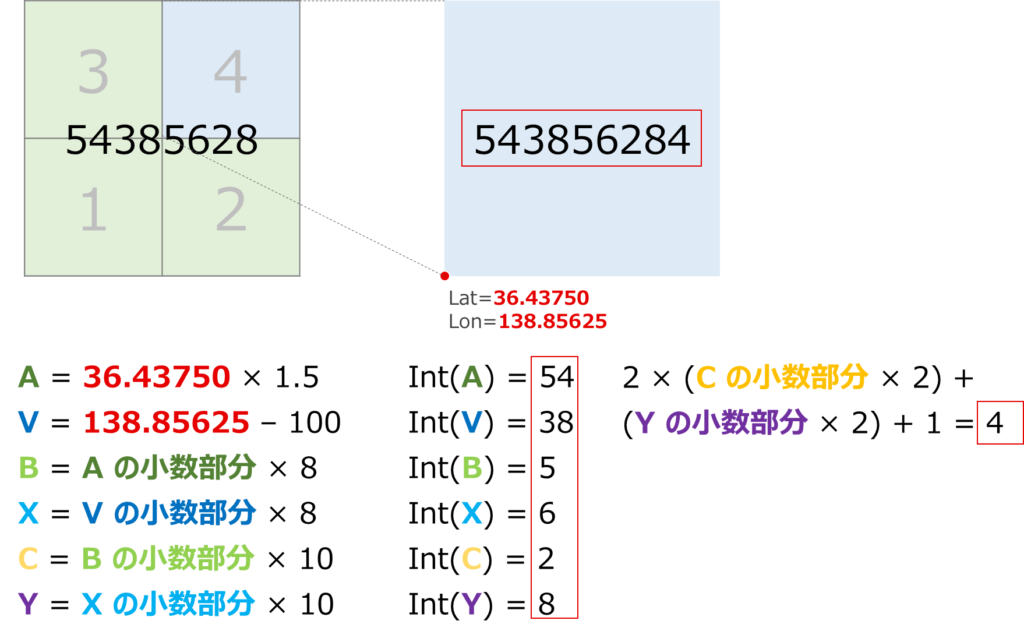
最後に1/2地域メッシュ(500mメッシュ)です。先ほどの1kmメッシュを2×2に分割したものになります。今までの計算方法とは少し異なる点に要注意です。

各種ツール類
計算式だけではイメージがしにくいと思いますので、JavaScriptの計算機を用意しました。任意の緯度経度を入力すると、どの1/2地域メッシュ(500mメッシュ)に含まれるか算出します。
緯度:
経度:
メッシュ番号:
下の計算機は任意の緯度経度が、どの1/10地域メッシュ(100mメッシュ)に含まれるかを算出します。
緯度:
経度:
メッシュ番号:
下の計算機はメッシュから緯度経度に変換する計算機です。変換する緯度経度は点A,B,C,Dの順にメッシュ(四角系)の左下,左上,右上,右下の頂点座標を表現しています。計算する際はメッシュIDの桁数とプルダウンで選択するメッシュカテゴリの桁数を揃えてから、取得ボタンをクリックするようにして下さい。
MeshID:
Mesh_category:
点A(緯度):
点A(経度):
点B(緯度):
点B(経度):
点C(緯度):
点C(経度):
点D(緯度):
点D(経度):
中心(緯度):
中心(経度):
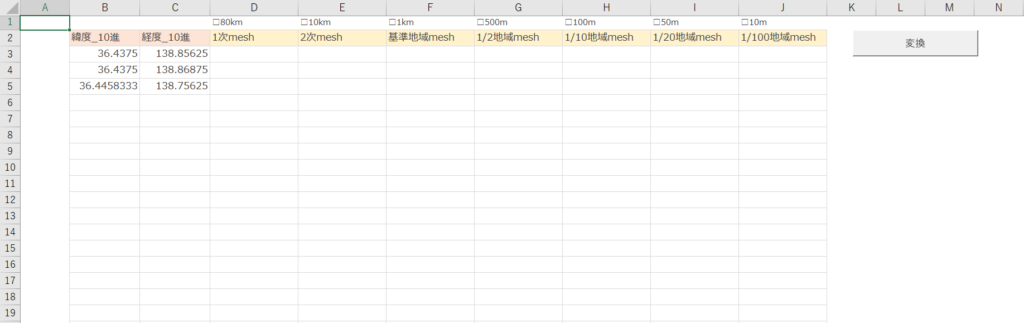
上の計算機ではひとつずつしか計算できないので、複数同時に計算できるようExcelのツールも準備しました。「マクロを有効」にすることでご利用可能となります。B列とC列(緯度経度)を入力して変換を押せば、そのポイントがどこのメッシュに属するかを一瞬で計算してくれます。

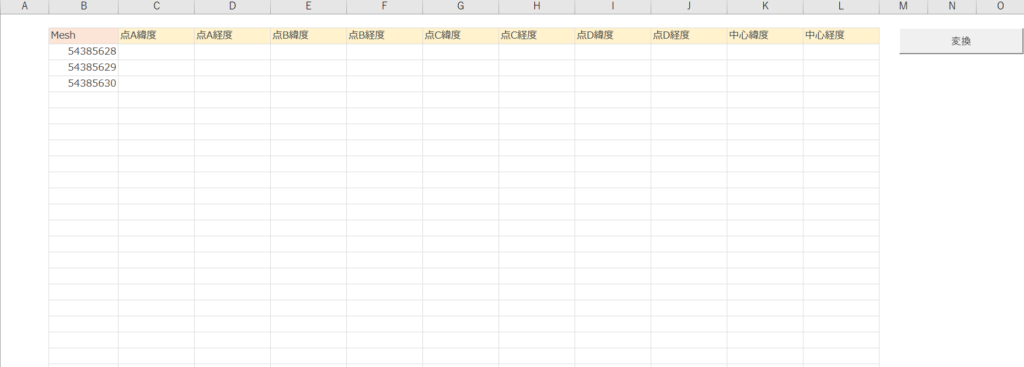
ちなみに逆変換(Mesh→緯度経度)も実装しています。各頂点および中心の座標を算出しますので、用途に合わせてご活用下さい。

なおこのツールは10mメッシュなど普段はあまり使われないメッシュの変換も実装していますが、メッシュ番号の考え方は先に述べた手法を応用しているだけです。計算ロジックが分かれば5mメッシュや1mメッシュ等も自作可能ですので、興味がある方は作成してみて下さい。
Appendix
上の計算機のコード(JavaScript)を記載しておきます。まずは1/2地域メッシュからです。少し長めですが、計算式は解説どおりに入力しているだけですので、特に難しいところはないと思います。ちなみに随所で出てくるMath.floor()は整数部分を抽出するための関数になります。
<script>
function getMesh(lat, lng) {
// 緯度経度からメッシュ番号を計算する
var meshCode = "";
var lat0 = lat * 1.5;
var lng0 = lng - 100;
// 第一次地域区画
var lat1 = Math.floor(lat0);
var lng1 = Math.floor(lng0);
meshCode += lat1 + "" + lng1;
// 第二次地域区画
var lat2 = Math.floor((lat0 - lat1) * 8);
var lng2 = Math.floor((lng0 - lng1) * 8);
meshCode += lat2 + "" + lng2;
// 基準地域メッシュ
var lat3 = Math.floor(((lat0 - lat1) * 8 - lat2) * 10);
var lng3 = Math.floor(((lng0 - lng1) * 8 - lng2) * 10);
meshCode += lat3 + "" + lng3;
// 1/2地域メッシュ
var lat4 = Math.floor((((lat0 - lat1) * 8 - lat2) * 10 - lat3) * 2);
var lng4 = Math.floor((((lng0 - lng1) * 8 - lng2) * 10 - lng3) * 2);
var z = Math.floor(2 * lat4 + lng4 + 1);
meshCode += z;
return meshCode;
}
function onSubmit() {
var lat = document.getElementById("lat").value;
var lng = document.getElementById("lng").value;
var meshCode = getMesh(lat, lng);
document.getElementById("meshCode").innerHTML = meshCode;
}
</script>
<p>緯度:<input type="text" id="lat"></p>
<p>経度:<input type="text" id="lng"></p>
<button onclick="onSubmit()">メッシュ番号を取得</button>
<p>メッシュ番号:<span id="meshCode"></span></p>続いて、1/10地域メッシュ(100mメッシュ)です。1/2地域メッシュ(500mメッシュ)と違うのは20~22行目だけです。このようにどの規格のメッシュであれ、算出方法に規則性がありますのでさらに細分化することも比較的簡単にできます。必要に応じてアレンジしてみて下さい。
<script>
function getMesh(lat, lng) {
// 緯度経度からメッシュ番号を計算する
var meshCode = "";
var lat0 = lat * 1.5;
var lng0 = lng - 100;
// 第一次地域区画
var lat1 = Math.floor(lat0);
var lng1 = Math.floor(lng0);
meshCode += lat1 + "" + lng1;
// 第二次地域区画
var lat2 = Math.floor((lat0 - lat1) * 8);
var lng2 = Math.floor((lng0 - lng1) * 8);
meshCode += lat2 + "" + lng2;
// 基準地域メッシュ
var lat3 = Math.floor(((lat0 - lat1) * 8 - lat2) * 10);
var lng3 = Math.floor(((lng0 - lng1) * 8 - lng2) * 10);
meshCode += lat3 + "" + lng3;
// 1/10地域メッシュ
var lat4 = Math.floor((((lat0 - lat1) * 8 - lat2) * 10 - lat3) * 10);
var lng4 = Math.floor((((lng0 - lng1) * 8 - lng2) * 10 - lng3) * 10);
meshCode += lat4 + "" + lng4;
return meshCode;
}
function onSubmit() {
var lat = document.getElementById("lat").value;
var lng = document.getElementById("lng").value;
var meshCode = getMesh(lat, lng);
document.getElementById("meshCode").innerHTML = meshCode;
}
</script>
<p>緯度:<input type="text" id="lat"></p>
<p>経度:<input type="text" id="lng"></p>
<button onclick="onSubmit()">メッシュ番号を取得</button>
<p>メッシュ番号:<span id="meshCode"></span></p>


コメント
お世話になっています。
メッシュ番号→緯度経度変換 の処理で緯度経度は日本測地系でしょうか、世界測地系でしょうか。
お教えてください。
よろしくお願いいたします。
返信遅くなり申し訳ございません。世界測地系になります。